Hexo 是基于 Node.js 的高效静态站点生成框架,通过 Hexo 你可以直接使用 Markdown 语法来撰写博客,写完后只需两三条命令即可将生成的网页上传到你的 Github 上,然后别人就可以看到你的网页了,无需关心网页源代码的具体细节,只需要用心写好你的博客内容就行。
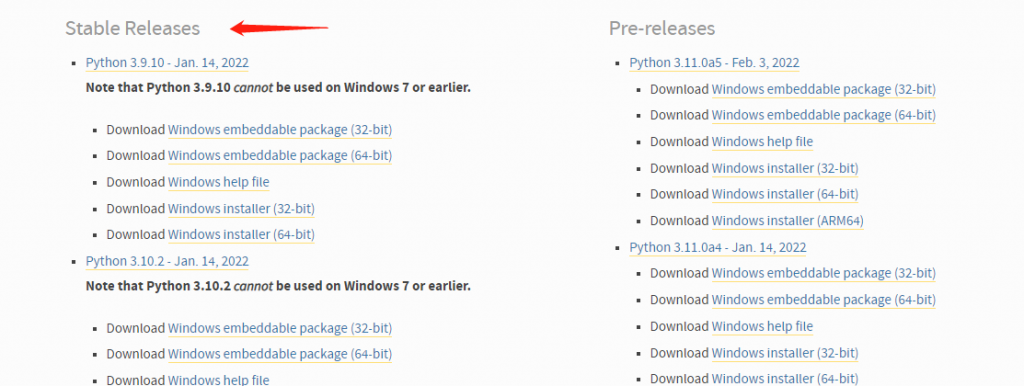
1. 安装 Node.js
在Mac上安装Node.js参考这篇文章:一次性搞定 MAC OS 安装 NODEJS 。
2. 添加国内镜像源
如果没有梯子的话可以使用阿里的国内镜像进行加速。
npm config set registry https://registry.npm.taobao.org3. 安装 Git
为了把本地的网页文件上传到 Github 上面去,我们需要用到分布式版本控制工具 Git。
4. 注册 Github 账号
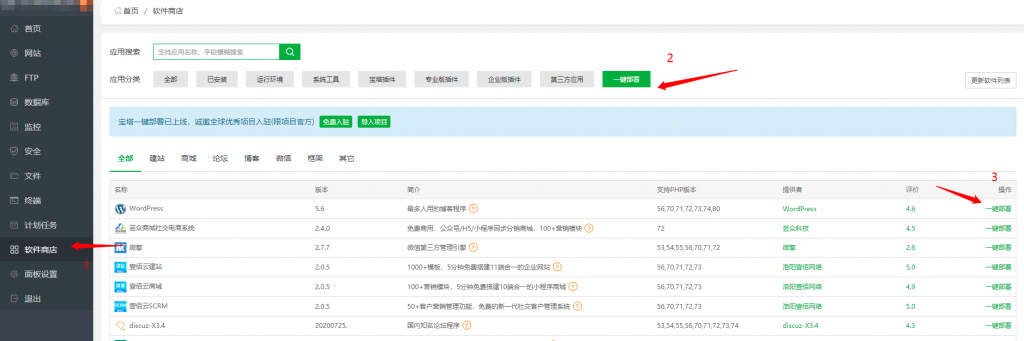
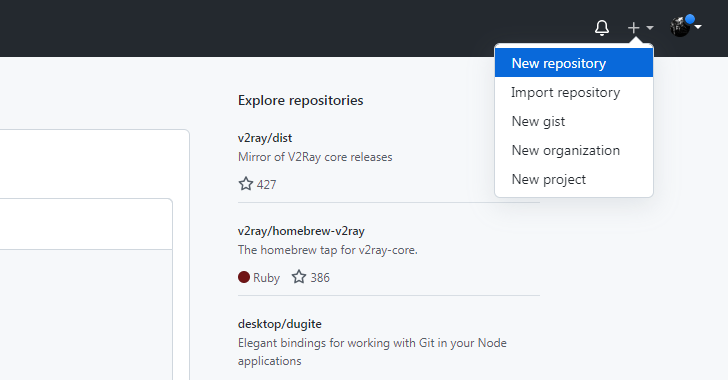
注册一个 Github 账号用来存放我们的网站,然后新建一个项目。

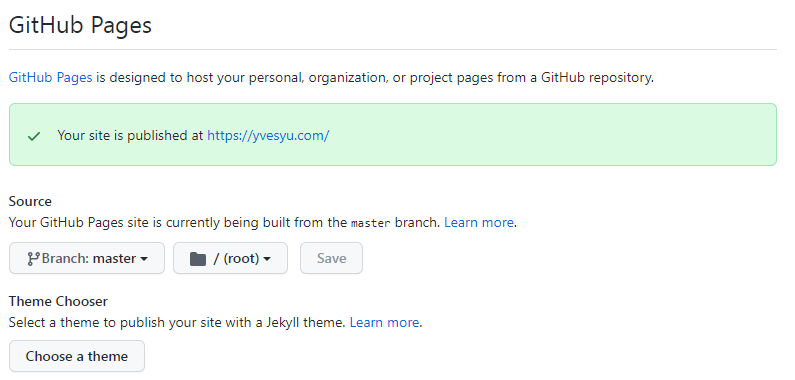
输入自己的项目名字,后面一定要加 .github.io 后缀,README 初始化也要勾上。然后项目就建成了,点击 Settings,向下拉到最后有个 GitHub Pages,点击 Choose a theme 选择一个主题,然后等一会儿再回到 GitHub Pages 会变成下面这样。

点击链接就会出现自己的网页。
5. 安装 Hexo
在合适的地方新建一个文件夹用来存放自己的博客文件,在该目录下右键点击 Git Bash Here,打开 git 的控制台窗口,以后我们所有的操作都在 git 控制台进行,使用下面的命令安装 Hexo。
# 全局安装Hexo
npm i hexo-cli -g
# 验证是否安装成功
hexo -v接下来就使用下面的命令初始化文件夹。
hexo init初始化完毕后需要安装必要的依赖包。
npm install这样本地的网站配置也弄好,可以使用下列命令进行下一步操作。
# 生成静态网页
hexo g
# 打开本地服务器(http://localhost:4000/)
hexo s6. 配置 Git
右键打开 git bash,然后输入下面命令。
git config --global user.name "***"
git config --global user.email "***"然后生成密钥 SSH key。
# 生成私钥公钥对
ssh-keygen -t rsa -C "***"
# 查看公钥
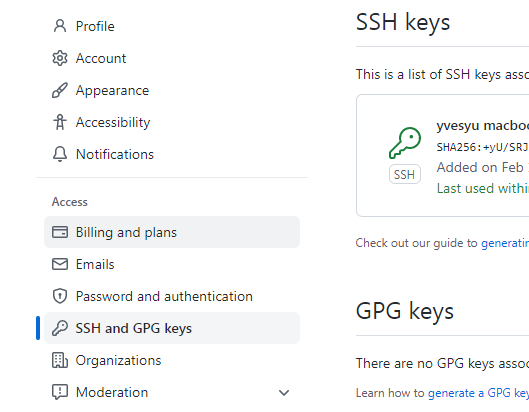
cat ~/.ssh/id_rsa.pub然后打开 Github,在头像下面点击 Settings,再点击 SSH and GPG keys 新建一个 SSH,名字随便,然后将公钥信息拷贝到信息区。

配置好公钥后,在本机电脑输入下面命令验证是否部署成功。
# 验证是否设置成功
ssh -T [email protected]如果如下图所示出现你的用户名,那就成功了。然后打开博客根目录下的 _config.yml 文件(博客配置文件),修改最后一行的配置。
deploy:
type: git
repository: https://***(实际Git仓库地址)
branch: master7. 发布文章
输入下面的命令新建一篇文章。
hexo new post "article title"可以发现在 \source\_posts 目录下多了一个 .md 文件用来存放你的文章数据。编写完 markdown 文件后,根目录下输入命令成静态网页。
# 生成静态网页
hexo g
# 安装文章发布依赖
npm i hexo-deployer-git
# 部署文章(上传到github)
hexo d8. 绑定域名
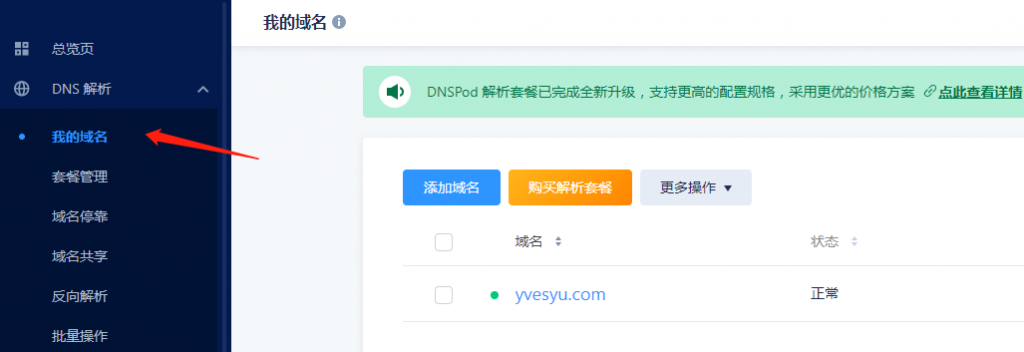
默认的域名是 xxx.github.io,如果想使用自己的专属域名就需要去域名服务商处购买一个域名,再在 DNS 管理处添加两条记录如下图。

然后打开你的 Github 博客项目,点击 Settings 拉到下面 Custom domain 处填上你自己的域名,然后保存。这时项目根目录应该会出现一个名为 CNAME 的文件了,如果没有的话就去根目录 Source 文件夹下创建这个文件,然后重新生成静态网页后部署上传。
9. 备份博客源文件
有时我们想换一台电脑继续写博客,这就可以将博客目录下的所有源文件都上传到 Github 上面。首先在 Github 博客仓库下新建一个分支 hexo,然后 git clone 到本地,把 .git 文件夹拿出来,放在博客根目录下。
# 切换到hexo分支
git branch -b hexo
# 添加文件
git add .
# 提交文件
git commit -m "xxx"
# 推送到远程仓库
git push origin hexo此时打开域名就能看到网站安装后的样子!