通过 WordPress 搭配 WooCommerce 搭建的外贸 B2B 网站默认是没有询盘联系表单的,所以我们需要借助第三方免费插件(Custom Product Tabs for WooCommerce)来实现在产品页面添加询盘表单功能,至于询盘表单可以使用 WPForms 表单插件来实现,具体实施步骤可以参考《WPForms 表单插件使用》。
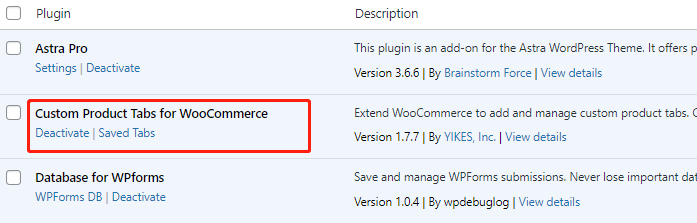
第一步,安装 Custom Product Tabs for WooCommerce 插件,安装完成后激活。

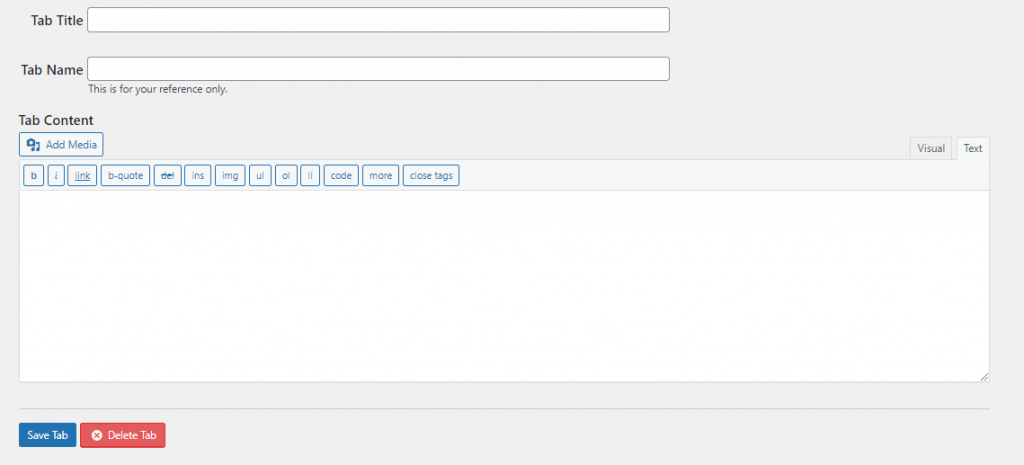
第二步,在左侧边栏中找到“Custom Product Tabs”选项卡,点击进入后点击“Add Tab”新增一个Tab。

注意:此处的“tab Content”处填写 WPForms 表单的 ShortCode,直接保存即可。完成此步骤也就意味着 Tab 模板已经创建好了,后面只需要在新增产品时在产品页面插入这个 Tab 就可以了。
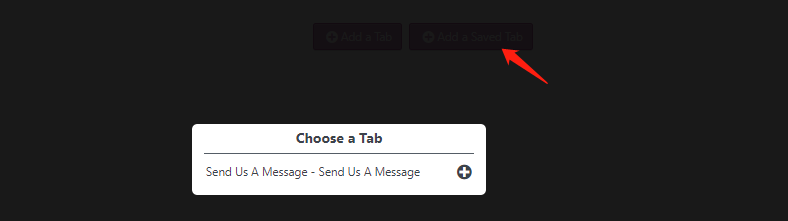
第三步,新增产品时,在“Product Data”中的“Custom Tabs”选项卡上,插入 Tab 模板。

点击“Add a Saved Tab”插入这个 Tab 就可以。

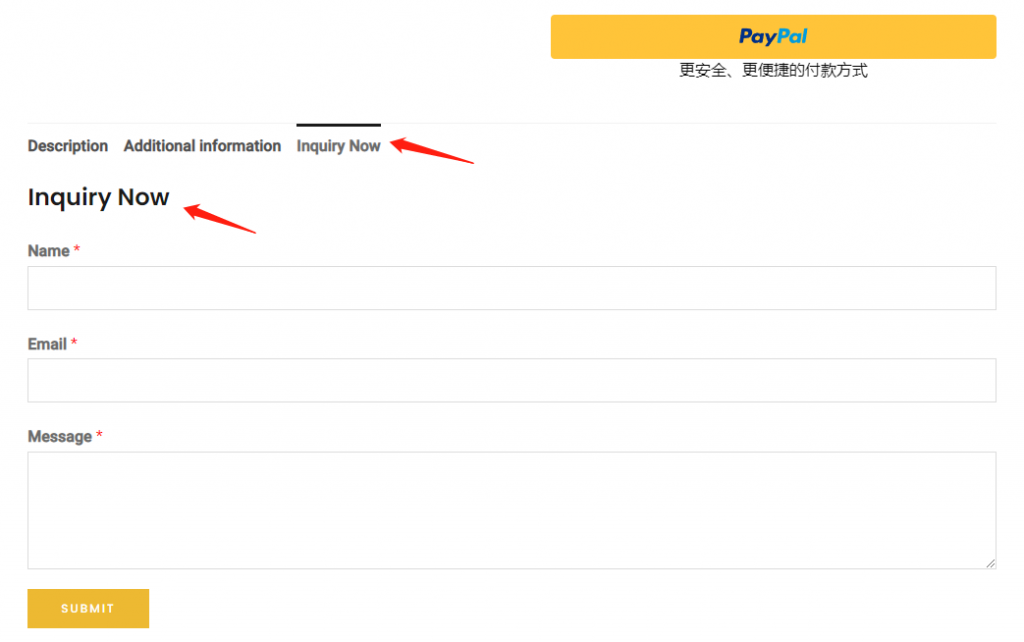
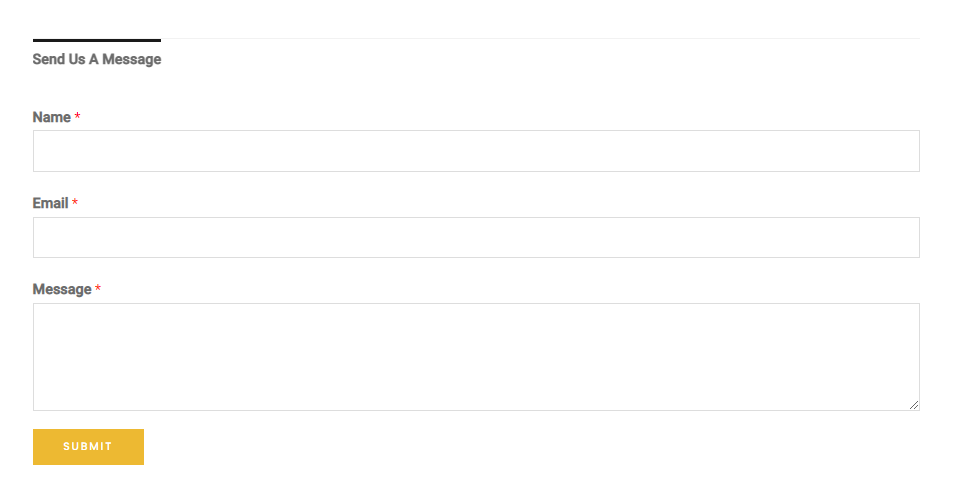
完成产品信息后直接发布产品,就可以在前端产品详情页上看到已经有了询盘表单功能。

但是,现在这个页面上有显示两个“Inquiry Now”的标题,有没有觉得多此一举,所以下一步我们去掉第二个标题。
第四步,由于这个标题是直接在代码里面写的,如果我们想去掉这个标题,直接在代码里面把这个 h2 标签注释掉就好了。

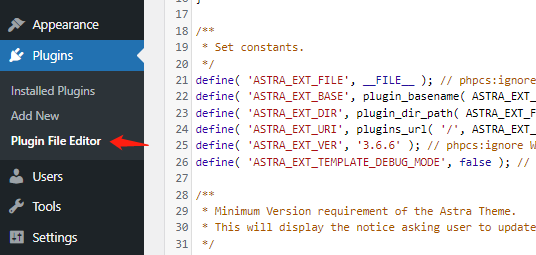
点击左侧边栏上“Plugin File Editor”进入插件编辑器。

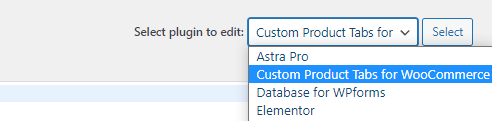
在页面的右上角,选择“Custom Product Tabs for WooCommerce”插件进入其代码编辑区。

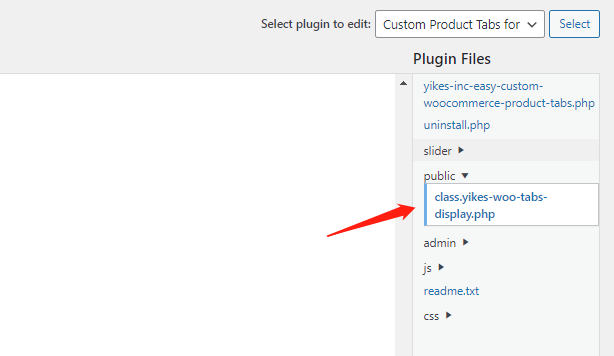
双击右侧 public 文件夹下的“class.yikes-woo-tabs-display.php”文件。

在115行代码前加上两个双斜杠,即表示注释这行代码,完成后 Update File。

清除服务器缓存与浏览器缓存后,再去前端产品详情页查看产品信息就会看到第二个标题已经不见了,大功告成!