Astra 主题默认是没有文章社交分享按钮功能,要想实现这个功能,目前主要有3种实现渠道。其一是使用相关的社交分享插件;其二是使用 Astra Pro 的自定义布局,去拼接文件分享链接(需要一点代码基础);其三就是使用已经安装的插件去实现。
这篇就讲讲怎么使用现有的插件去实现文章社交媒体分享功能,所需的插件主要是 Elementor Pro 与我们的主题自带的 Custom Layout,所以在开始实操之前,你需要安装好 Elementor Pro 插件且将Astra 主题升级到专业版。
首先,添加一个模板,类型选 Section,并定义一个模板名称。

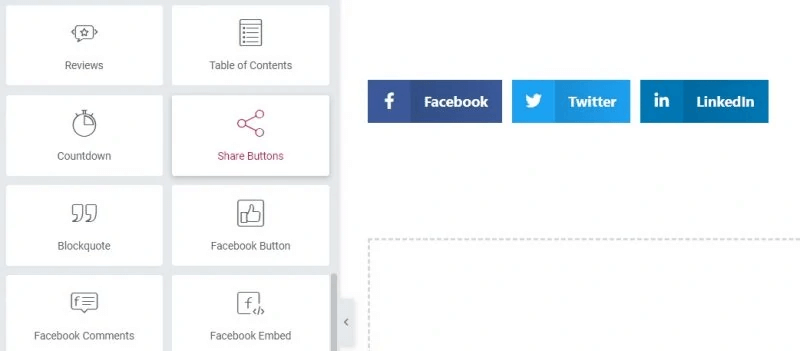
然后找到 Share Buttons,将其拖拽到编辑区域。

你可以通过 Elementor 可视化编辑 社交分享按钮的所有信息,包括但不限于:通过面板添加、删除、调整已有按钮的排列顺序,调整图标样式区域,改变文字样式、标签、形状、对齐等等。

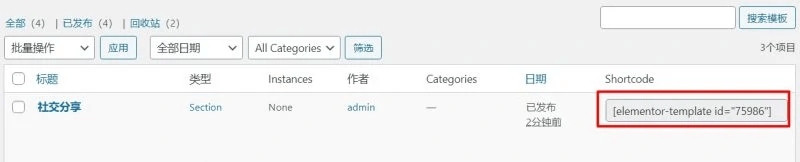
然后保存并发布我们编辑好的模板,这样就可以到 Templates 列表中获取刚刚创建的模板的短代码(Shortcode)。
获取到模板的的短码后,就可以利用 Astra Pro 的自定义布局功能将其发布到我们的网站上面。
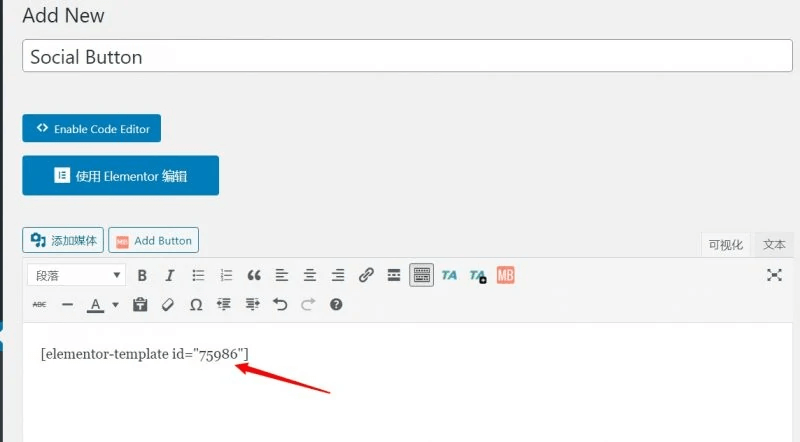
先创建一个自定义布局,主要这个不要使用「代码编辑器」,使用默认编辑器即可,将上一步获取到的模板短码粘贴在此处。

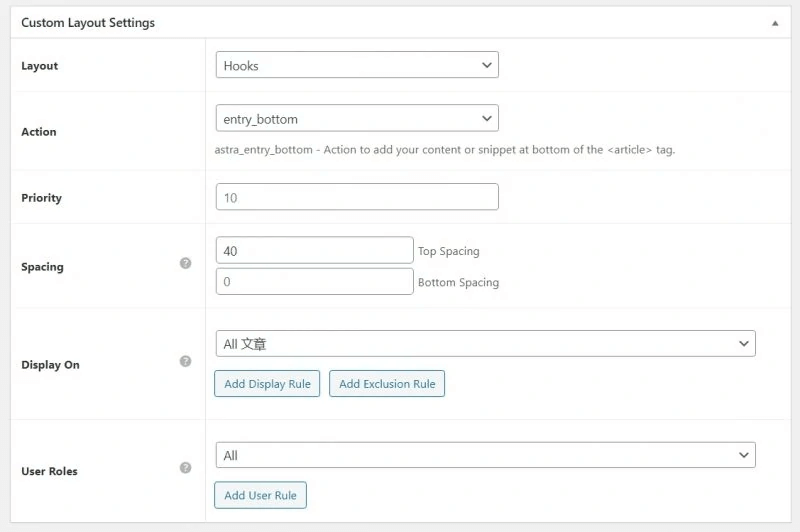
设置自定义布局的 Hooks 选项,重点是 Action 和 Dispaly 两个选项,分别代表显示位置和显示的范围,比如你可以设置显示在内容前还是内容后,设置在所有文章页或特定页面显示等等。

最后保存发布,就可以在网站上看到社交分享按钮了。