首先解释下这个标题,其实在英文状态下很好理解,就是:How to Make columns and sections clickable in Elementor,但是中文解释起来就比较拗口了,后面发现好的说法再来更改吧。
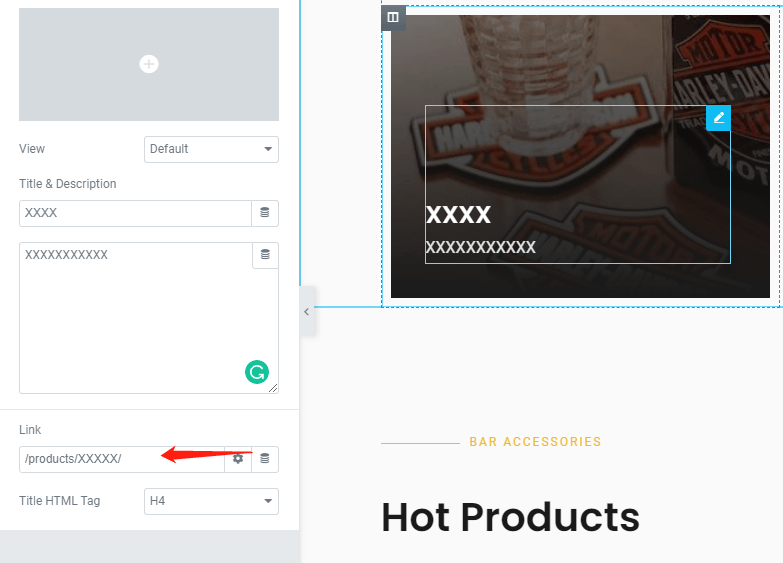
牵出这个问题是今天有个需求,将一张图片加上链接然后跳转到某个固定页面,见下图:

但是Astra Pro主题下,这种图片是直接在 Columns 或者 Section 上添加的背景图片(Background)或者背景叠加(Background Overlay),是没有办法直接在图片上链接的,也就是套一个 <a> 标签。
OK,要么重设计一个样式,要么另辟蹊径。查阅官方文档得出解决方案如下。
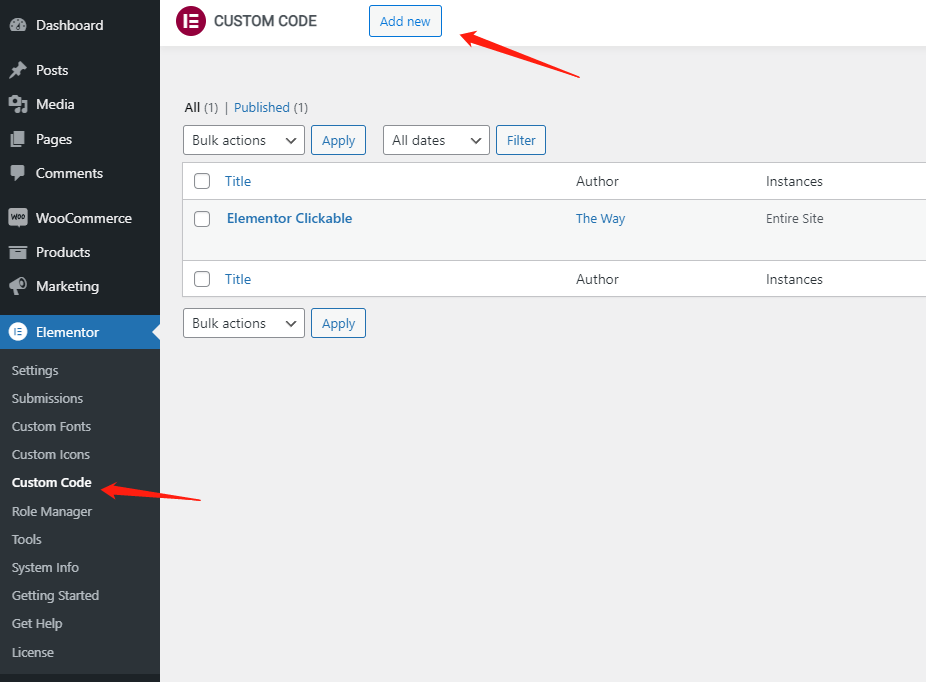
第一步:安装 Elementor Pro,启用其 Custom Code 功能,并点击左上角“Add New”添加一段全局 JS 代码。

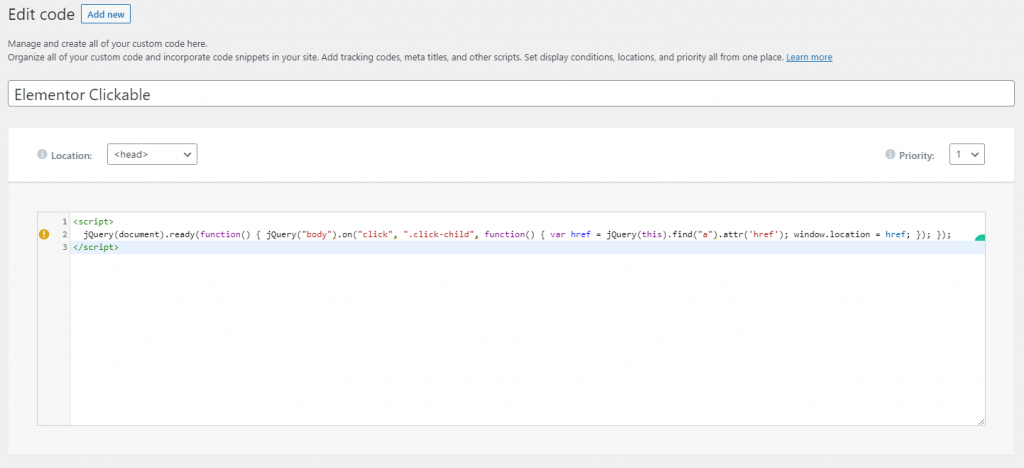
在其中添加如下 JS 代码。

代码如下:
<script>
jQuery(document).ready(function() { jQuery("body").on("click", ".click-child", function() { var href = jQuery(this).find("a").attr('href'); window.location = href; }); });
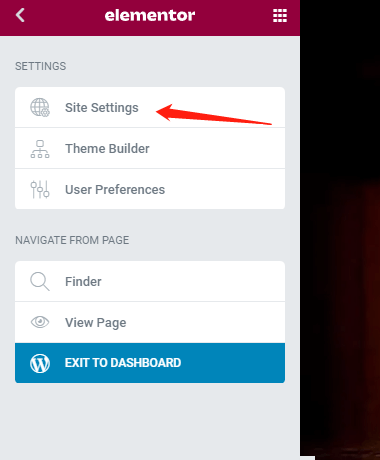
</script>第二步:从 Elementor 的页面编辑区进入 Site Settings。

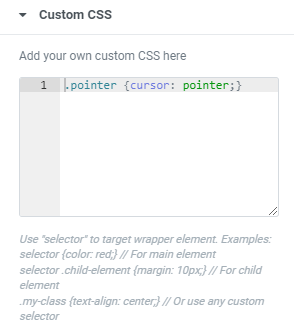
进入“Custom CSS”设置区域。

添加一段 CSS 代码。

代码如下:
.pointer {cursor: pointer;}第三步:确保该 Columns 或者 Section 上有且只有一个 Link,这点很重要,两个链接的情况下会报错。

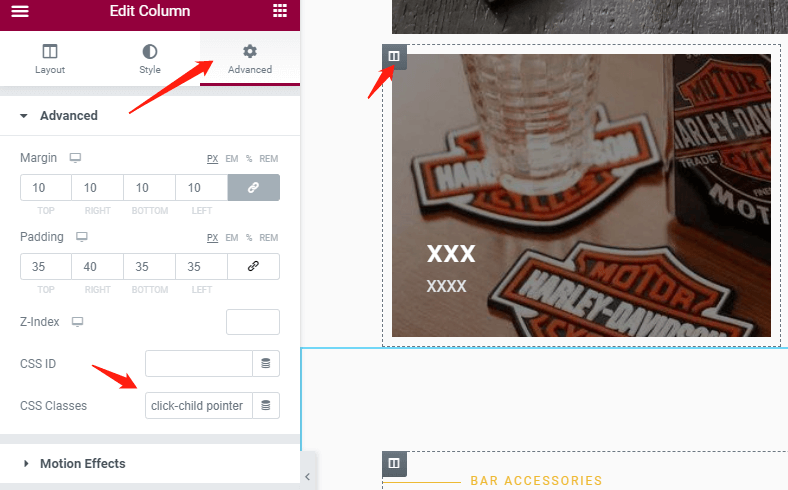
第四步:这是最后一步,就是要加 Columns 或者 Section 上加上“CSS Classes”。
# 设置 CSS 属性
click-child pointer
OK,保存好功能就实现了。
但是,有没有更优化的方案呢?毕竟需要安装 Elementor Pro 插件,这并不便宜。所以后续的新方案只需要解决第一步就好,也就是将一段 JS 代码部署到网站的全部页面即可。
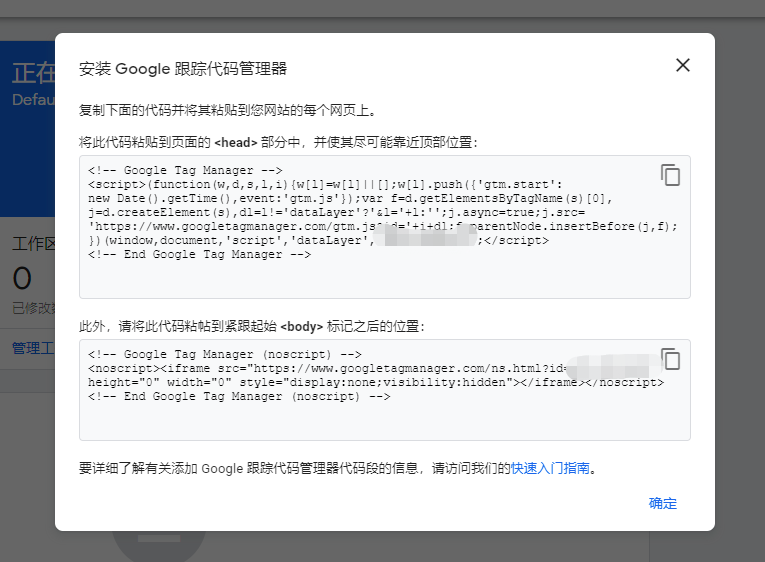
第一种也就是用 Google Tag Management 将这一段代码部署到网站即可,太简单了就不写了。
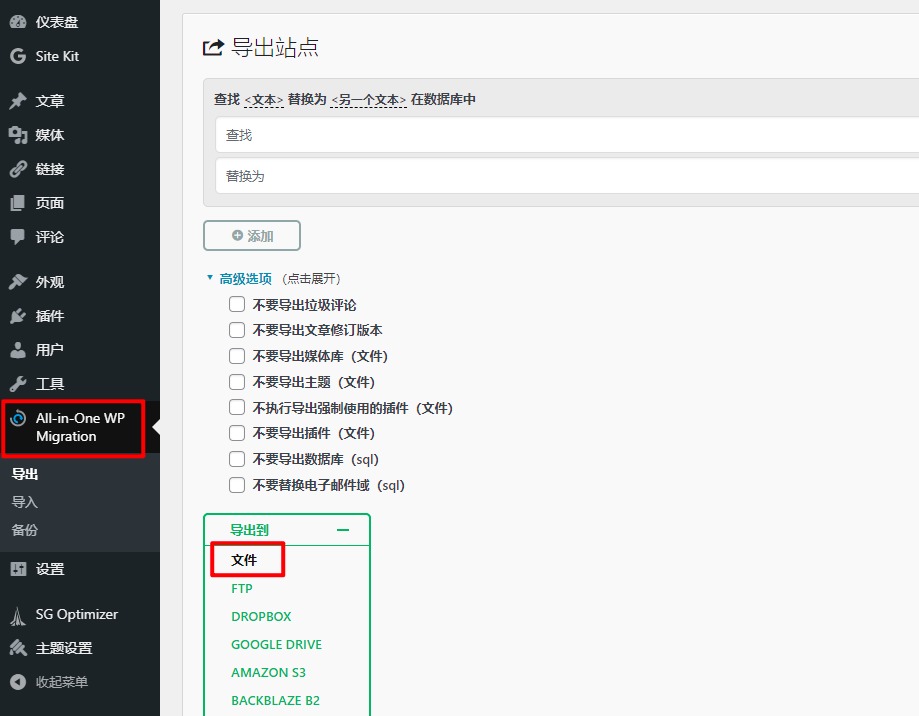
第二种就是使用 Astra Pro 的自定义布局将代码部署到网站,首先激活 Custom Layouts。

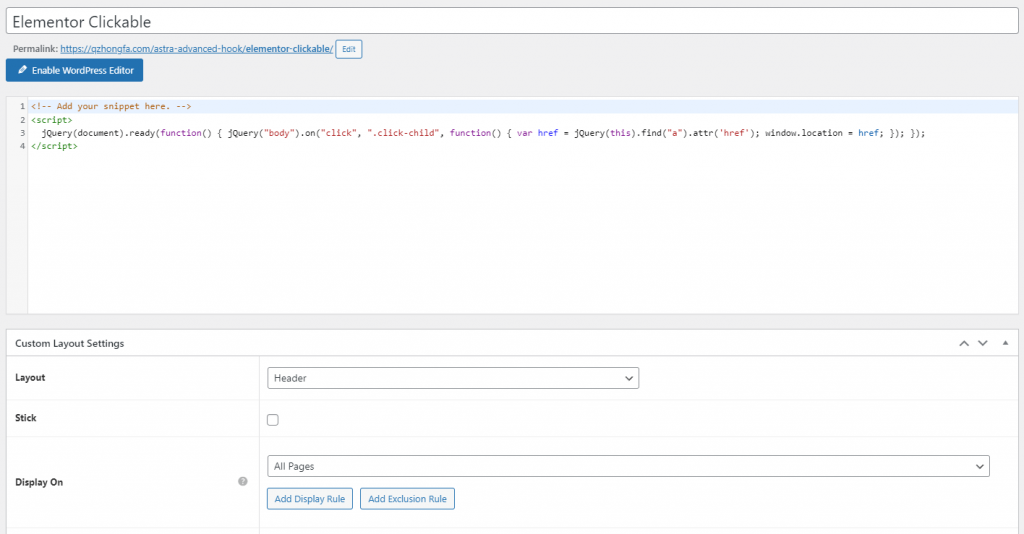
然后新增一个布局,将 JS 代码部署其中。

发布这个布局即可实现同样功能,还能省下买 Elementor Pro 的钱。