如果想设置富媒体形式的菜单,那么就需要开启Astra主题的Mega Menu菜单功能,其前提就是将主题升级到专业版本。顺便提下Mega Menu菜单是Astra主题的自带功能,不像某些主题需要安装额外插件(比如:Hero Menu超级菜单插件)才能使用这种富媒体图文形式的菜单。
1. 激活Nav Menu功能
安装并激活Astra Pro版本后,在WordPress > 外观 > Astra选项,右侧激活导航菜单(nav menu)功能,这是后续所有步骤的总开关。

2. 添加Astra Mega Menu配置
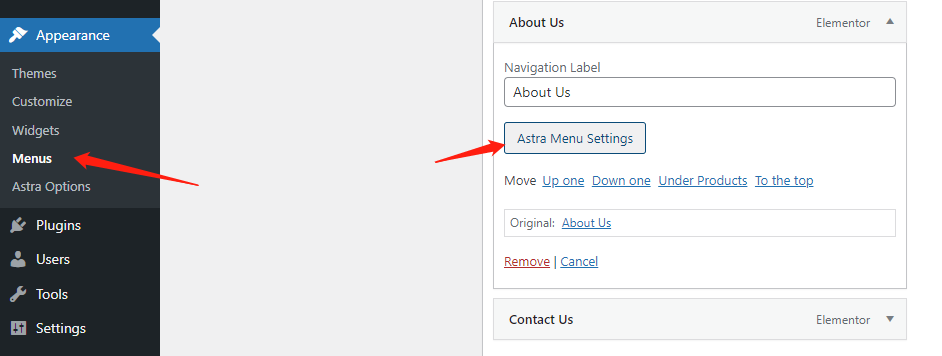
要实现Mega Menu功能,先要给顶级菜单开启Mega Menu,在WordPress后台 > 外观 > 菜单,选择要添加mega菜单的菜单项,展开后点击Astra menu settings按钮,这样顶级菜单下的所有子菜单就都启用了Mega Menu功能。

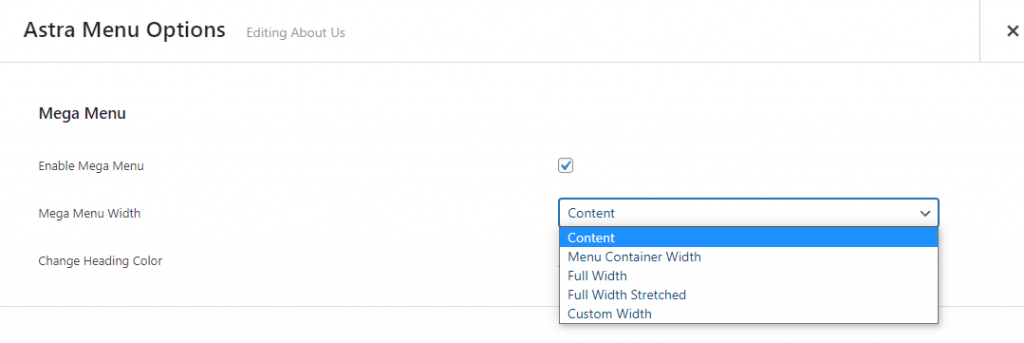
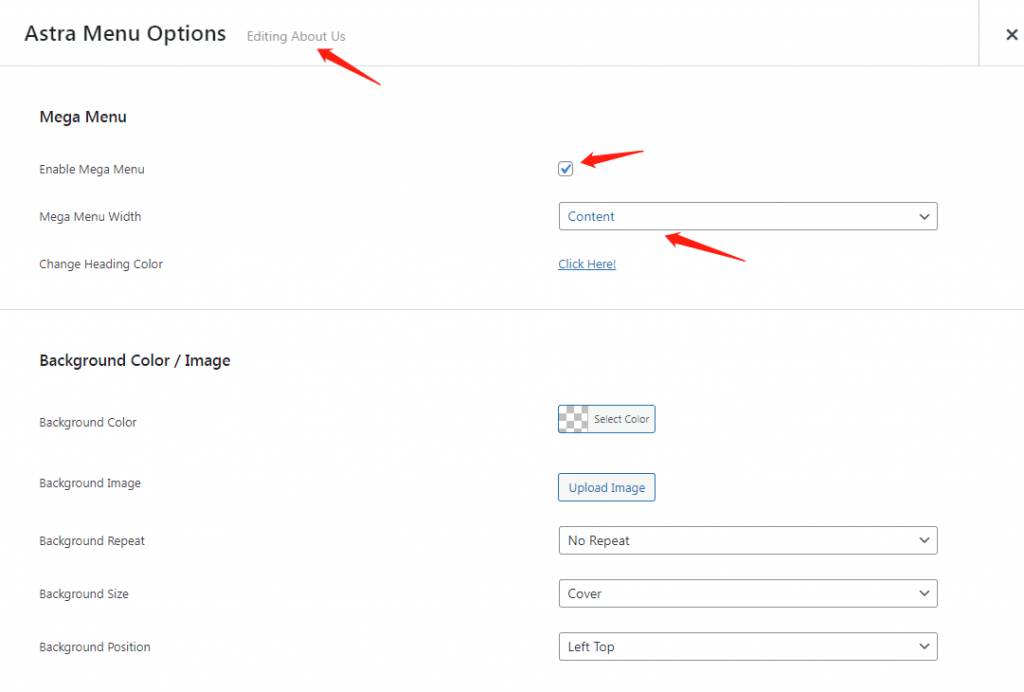
点击“Astra menu settings”按钮后会显示Mega Menu菜单的设置项。

Mega Menu Width下面有5个设置选项:
- Content:菜单宽度设置为内容宽度。
- Menu Container Width:限制主菜单的宽度。
- Full Width:菜单设置为屏幕宽度但将菜单内容限制为内容宽度。
- Full Width Stretched:菜单宽度设置为全宽,且边到边。
- Custom Width:以像素为单位设置自定义宽度值。

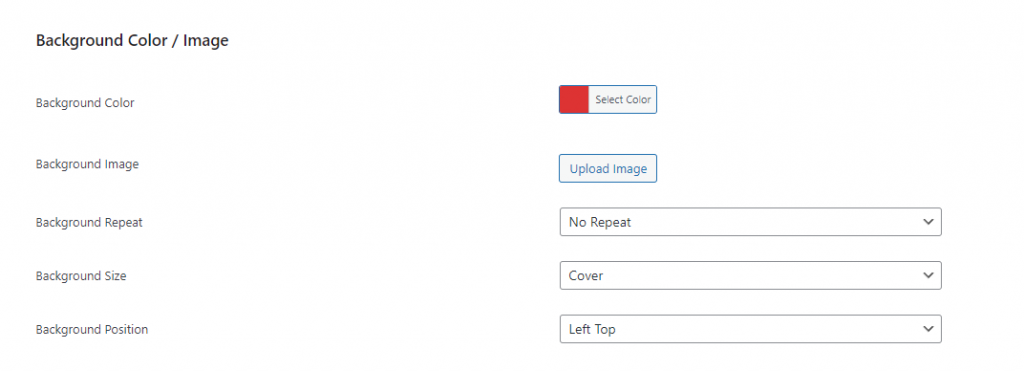
接下来就需要设置背景色或者添加背景图片。

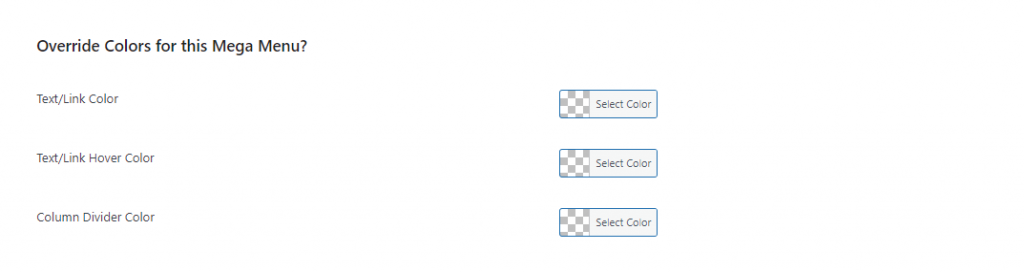
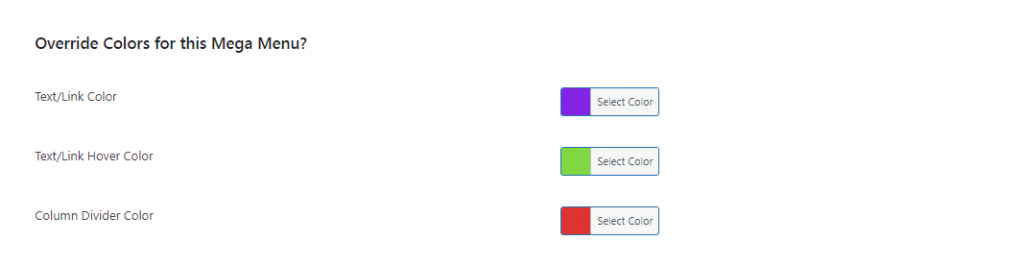
覆盖此Mega Menu菜单的颜色,为父菜单的Mega菜单中的菜单项设置颜色,包括文本/链接颜色、文本/链接悬停颜色、列分隔线颜色。

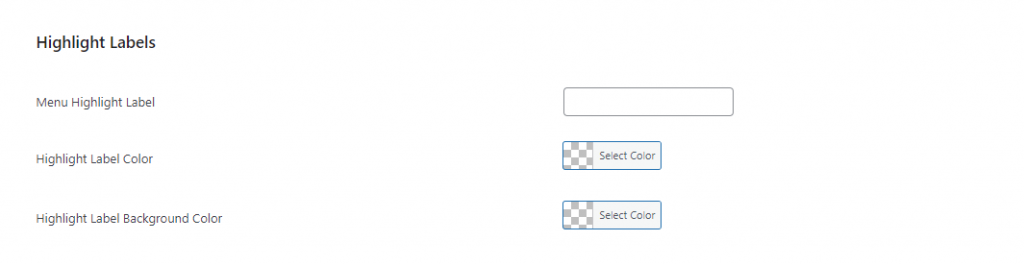
高亮标签指的是出现在菜单项旁边的提示文本来突出显示,内容可以是:免费、促销、新品、精选等,还能设置标签文本和颜色。

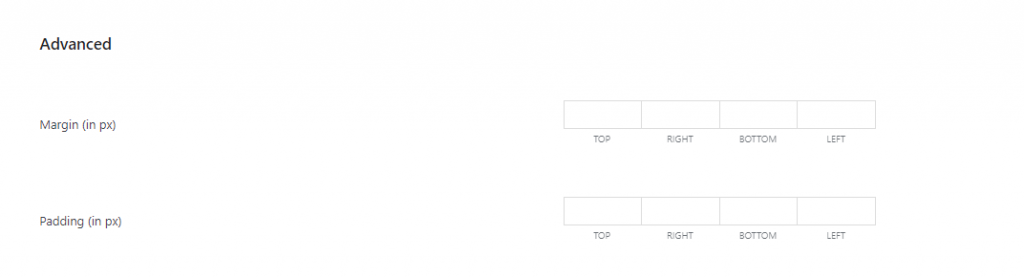
高级选项可以为菜单项设置边距与填充,设置完成后点击保存即可。
3. 简单Astra Mega Menu菜单
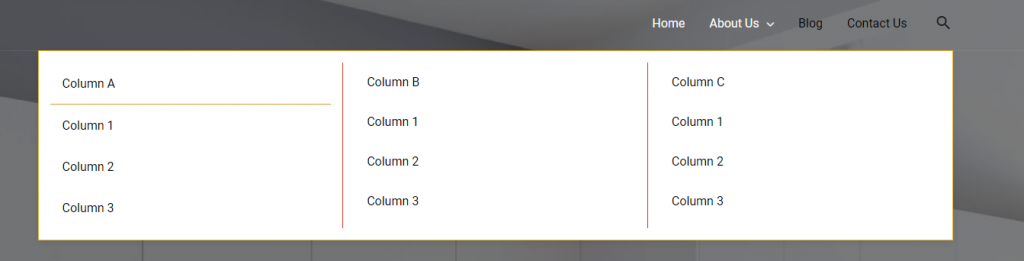
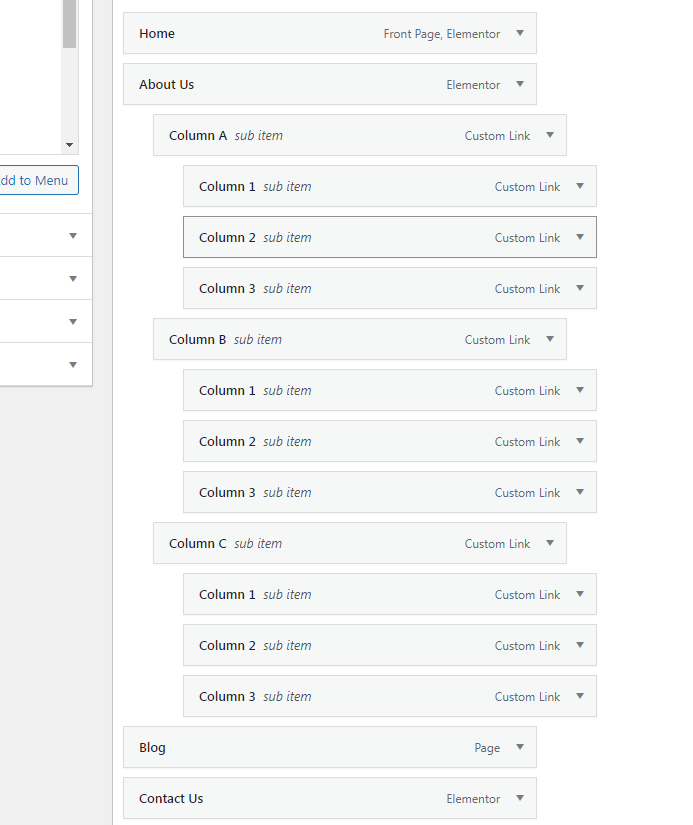
如果想让网站有以下的菜单结构(见下图)。

第一步,在“菜单”选项上创建类似的目录结构。

第二步,在顶级菜单“About Us”上开启”Astra Menu”,其中“Mega Menu Width”可以自由选择,自己喜欢就好。

同时,你可以更改文字、鼠标悬浮、分隔符的厌恶。

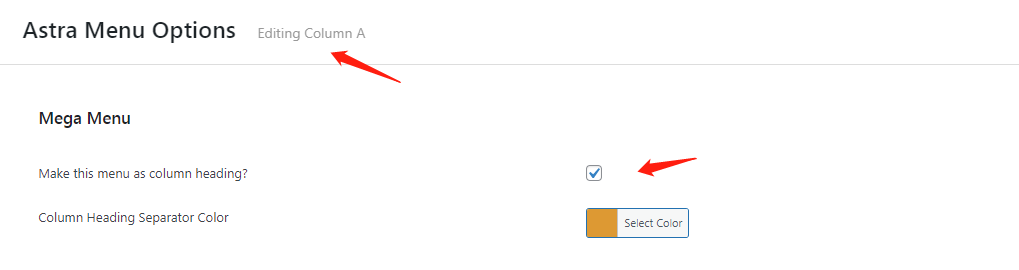
第三步,设置二级菜单为“Column Header”,依次类推统一设置一下就可以。

保存菜单后就能在前端页面上看到设置后的效果,如果没有生效,请清除浏览器缓存与服务器缓存。
4. Elementor片段插入 Astra Mega菜单
如果你想将产品图片等多媒体元素内嵌到网站菜单上,那么就需要使用到Mega Menu的模板功能。

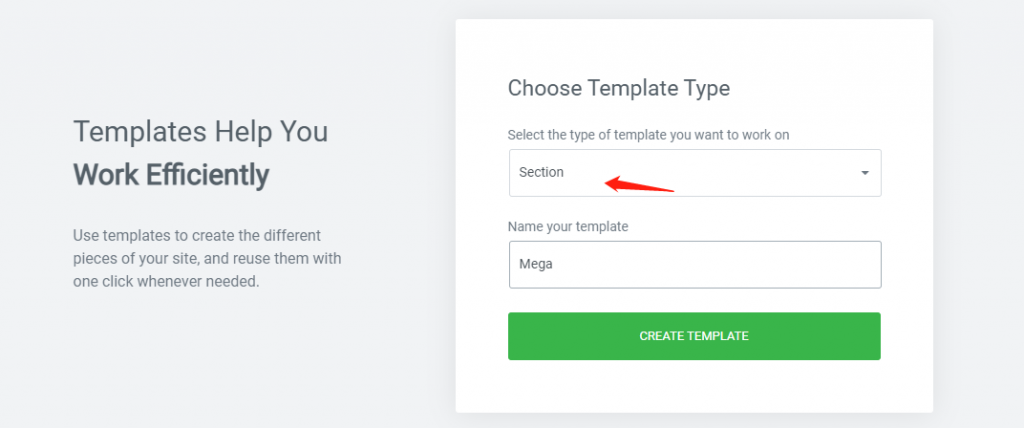
第一步,先利用Elementor创建一个模板,其中模板类型选择“Section”。

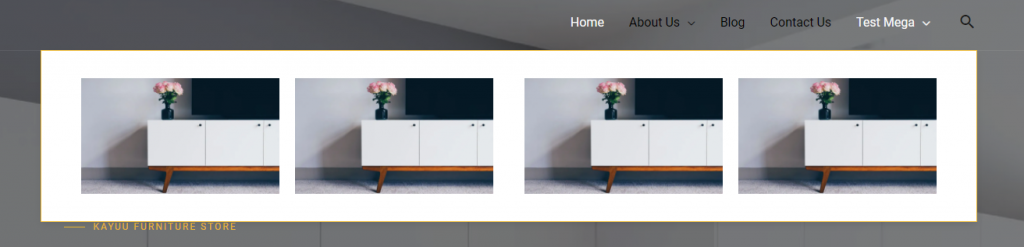
第二步,利用Elementor将你想展示的信息设计成你想要的样式,并将其发布出去。
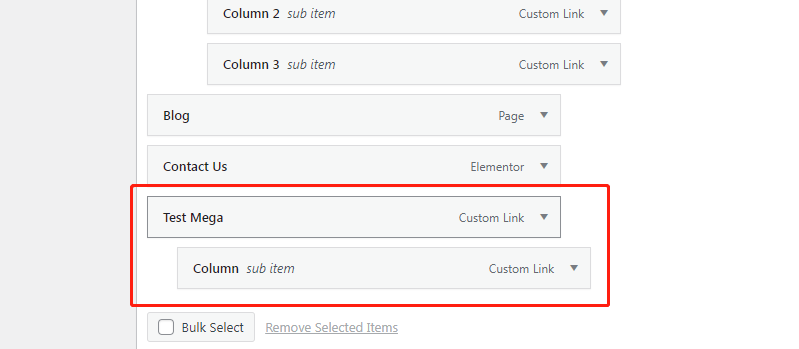
第三步,在网站“菜单”设置处,先布局好基本的菜单框架。

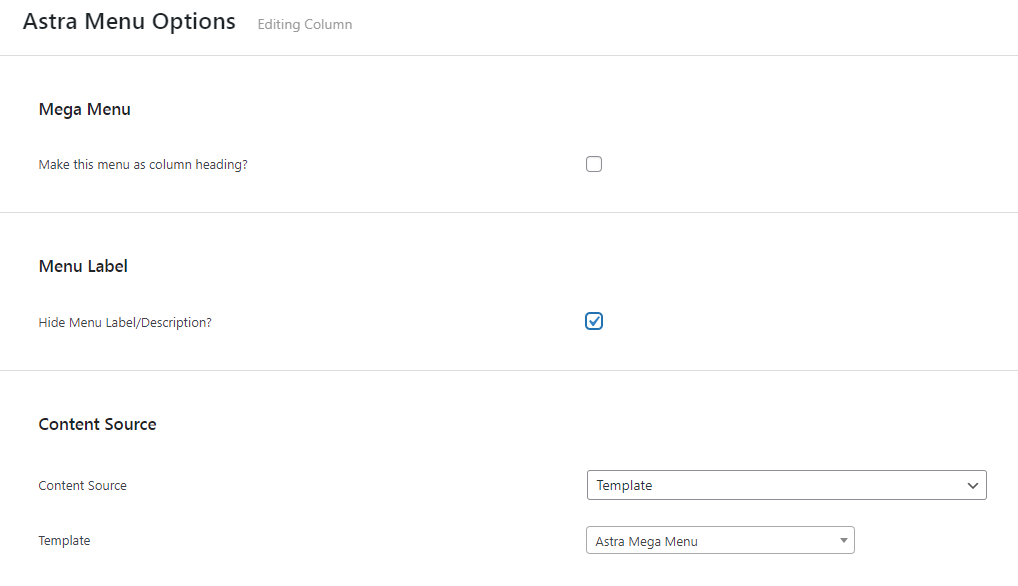
第四步,在顶级菜单开启“Mega Menu”功能,并将二级菜单处的内容来源设置为模板,并选中刚刚设计的Elementor模板,点击保存即可。

再回前台就可以看到设计好的菜单样式,至于文本颜色、样式、边距这些,多试试就熟悉了,熟能生巧。