一、产品类别
对具有相似功能的产品进行分组是产品分类的最大作用,如果有需要的话还可以在一级分类下添加二级分类。
1. 如何添加/编辑产品类别
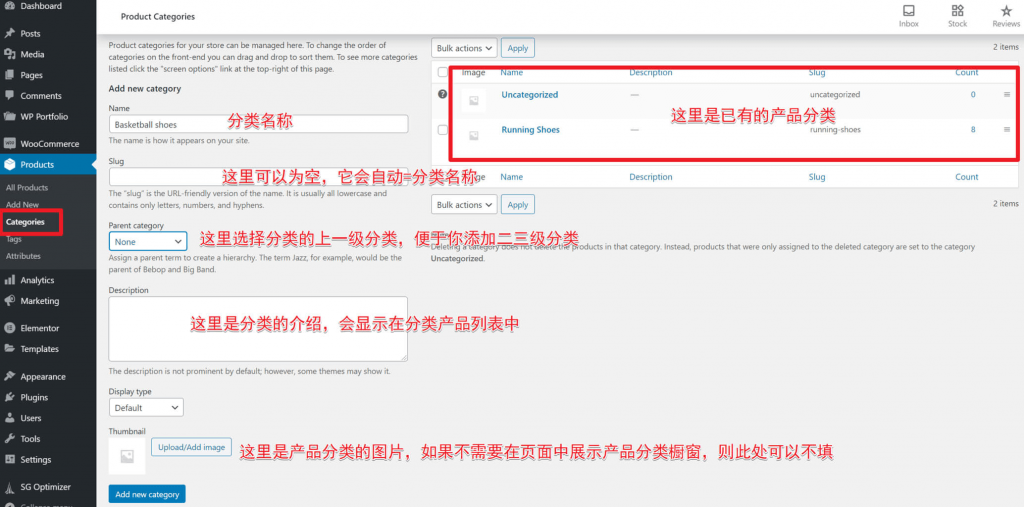
在“Products” > “categories”中管理产品类别,可以添加,删除和编辑产品类别。

其中,我们需要处理的信息有:
- 名称(name);
- Slug(非必填),如果不填将默认为 name;
- 如果添加的是一个产品子类请选择“parent category”;
- Description(非必填),一些主题会在产品分类页展示描述,这有利于SEO;
- Display type,用于确定产品类别页面上显示的内容;
- Thumbnail(非必填),有些主题的页面上会展示产品类别。
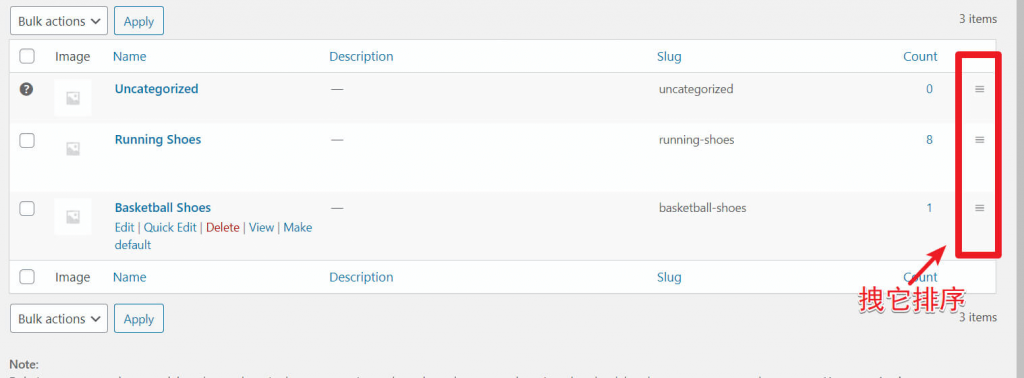
2. 如何给产品类别排序
可以拖放产品类别来排序,默认情况下在前端看到的产品类别排序与后台的排序一致。同时,产品类别小工具和产品页面上的产品类别/产品子类别的排序也与此一致。

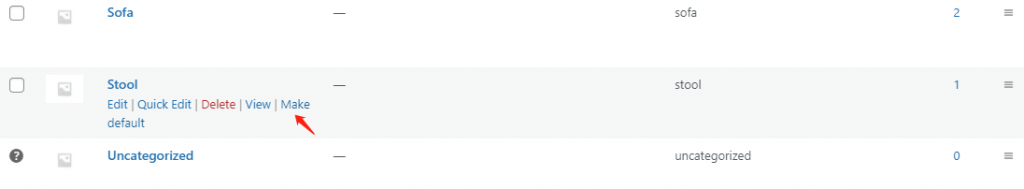
3. 如何修改产品默认类别
每个产品都必须分配一个产品类别,如果未将产品分配给任何类别,系统将自动分配给默认类别,这是为什么在系统初始化时会有一个默认的“Uncategorized”分类。
默认类别是无法删除的,但是可以修改名称、也可以使用产品类别名称下面的“make default”来更换默认类别,然后再删除“Uncategorized”类别。

二、产品标签
产品标签是另一种将产品彼此关联的方法,重要性仅次于产品类别。但与产品类别不同的是标签中没有层次结构,所以没有“子标签”的概念。
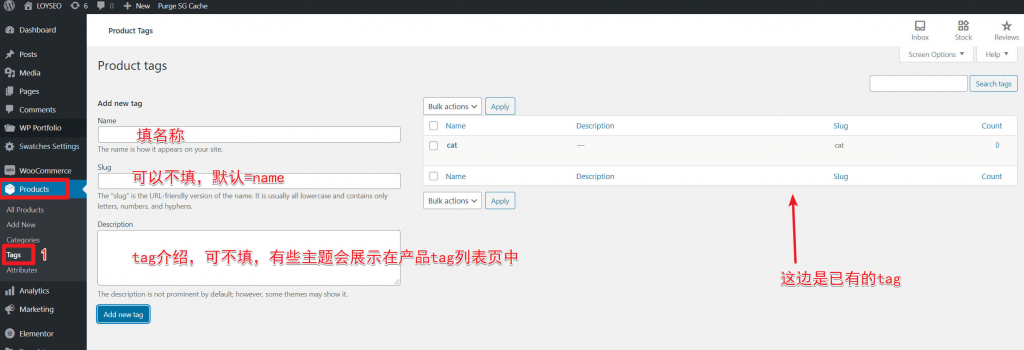
1. 如何添加/编辑产品标签
添加标签的方式与添加产品类别基本完全相同,完全可以参考添加产品类别的方法。

三、产品属性
1. 什么是产品属性
产品属性是第三种产品分组归类的方法,其主要用处有两点:
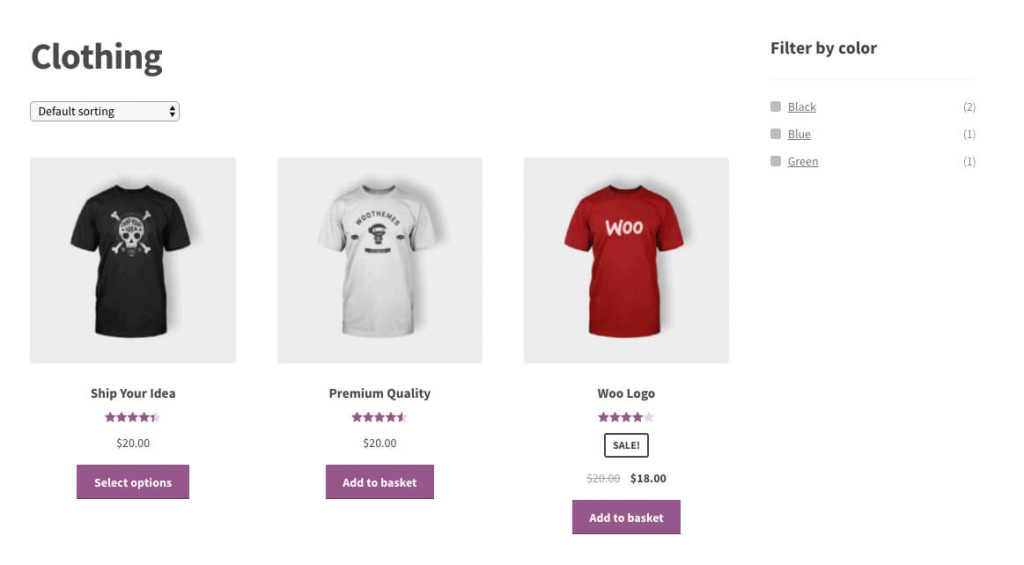
- WooCommerce 小工具中”按属性过滤产品“功能,可以使用户根据产品属性筛选产品。

- 多变体产品,要创建变体产品就必须为产品创建属性,然后再用这些属性区分不同变体的产品。
2. 如何添加/编辑产品全局属性
产品属性分为全局属性和自定义属性,全局属性在添加产品时直接选用,而自定义属性是在添加产品时添加的新属性。
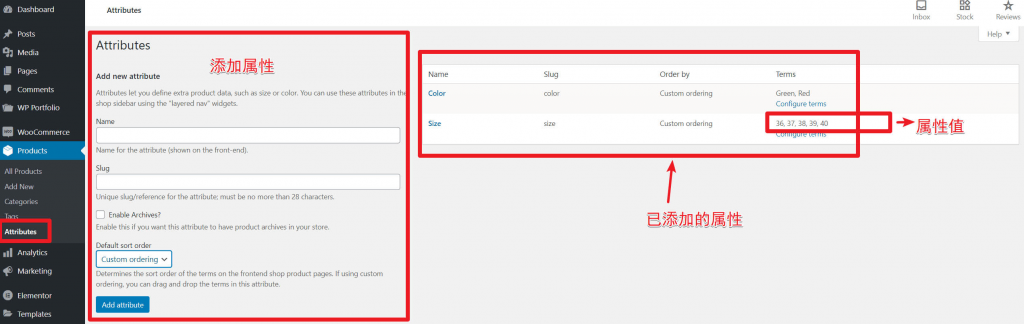
进入**“products” > ”attributes”**页面,以便添加、修改、删除属性。

其中,我们需要处理的信息有:
- 名称(name);
- Slug(非必填),如果不填将默认为 name;
- Enable Archives 表示启用列表,如果需要展示具有当前属性的产品到属性列表页中,那就启用;
- Default sort order 也就是属性的排序方式,需要根据业务实际情况选择;
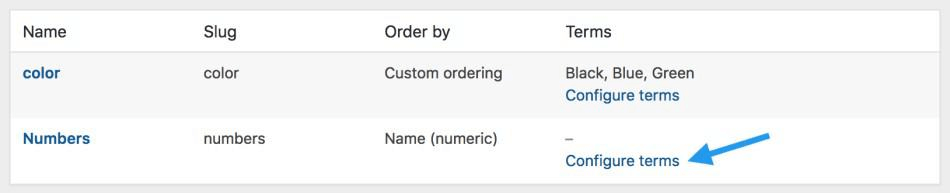
当你“Add attribute”后该属性将添加到右侧列表中,但还没有属性值。点击**“Configure term”**进入添加属性值,可以按需添加多个属性值。

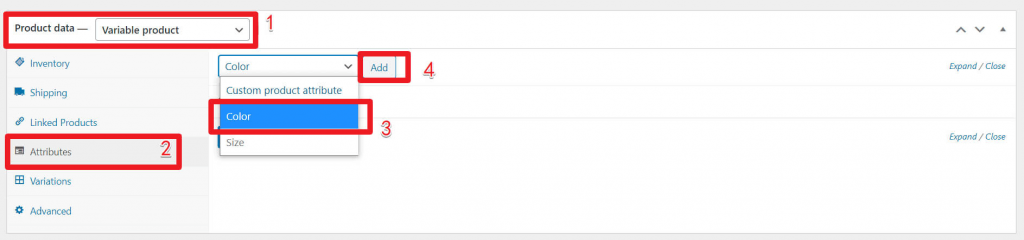
全局属性设置好后,在产品添加时可以直接选择我们设置好的全局属性。进入“Products“ > “Add product“页面,在”Product data“选择”Attribute”选项卡,直接在下拉菜单中选择属性。

选择好全局属性后,再选择其属性值,这样一个产品属性就添加到产品中。
3. 如何添加/编辑产品自定义属性
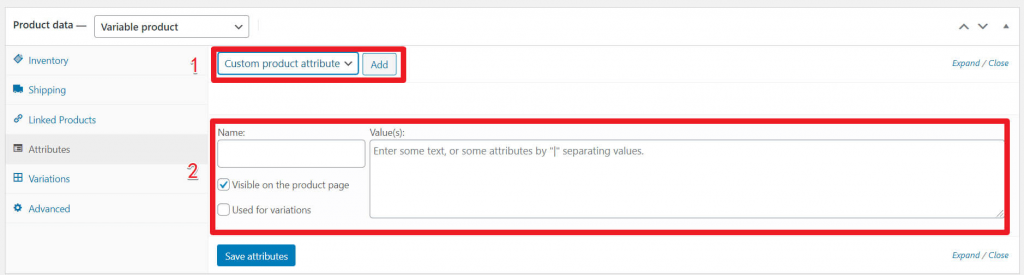
进入“Products“ > “Add product“页面,在”Product data“选择”Attribute”选项卡中,下拉列表中选择“Custom product attribute“,后面直接填写产品属性即可。

注意“2”处的两个勾选框,第一个勾选框勾选表示该在产品页面上显示该属性值;第二个勾选框勾选表示使用该属性作为产品变体。
四、添加简单产品
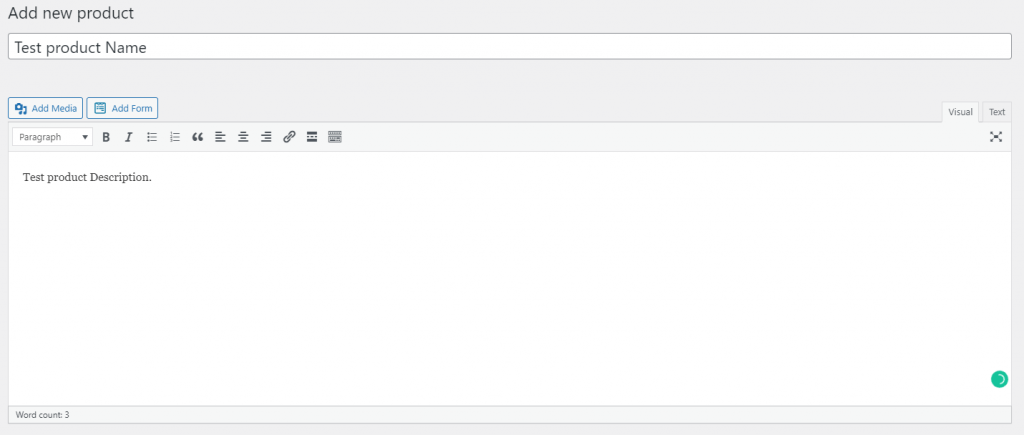
进入“WooCommerce“下方的“Products“ > “Add Product“,输入产品的标题和介绍(可以添加多媒体素材)。

1. 通用配置
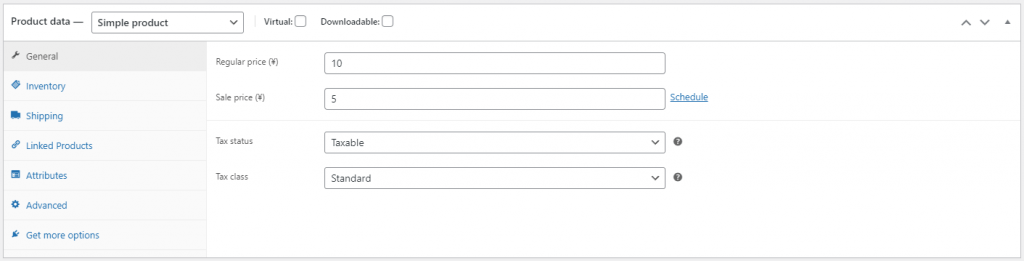
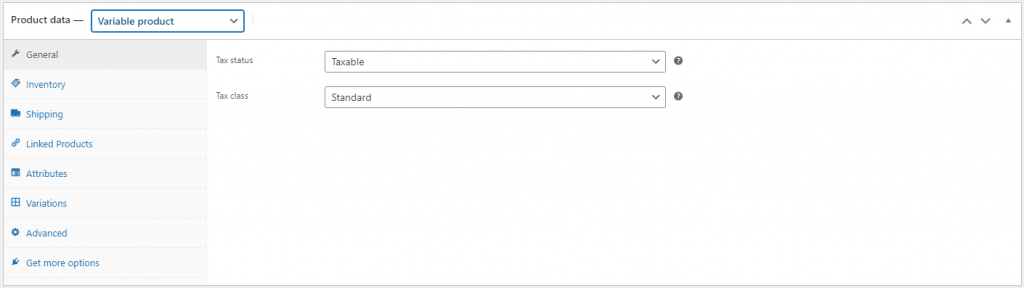
“Product data”是填写产品信息的地方,并且这个区域也是控制产品类型的地方(直接在下拉选中选择产品类型)。

Regular Price:表示产品的常规售价,如果是 B2B 企业网站就不要填写价格(前台则不会显示添加购物车按钮)。
Sale Price:产品的促销价格,可以点击后面的“Schedule”指定促销时间。
Tax status:分为“应纳税”、“运费应纳税”与“无”。
Tax class:此项表示税费类型,包含“standard”、“reduce rate”与“zero rate”。
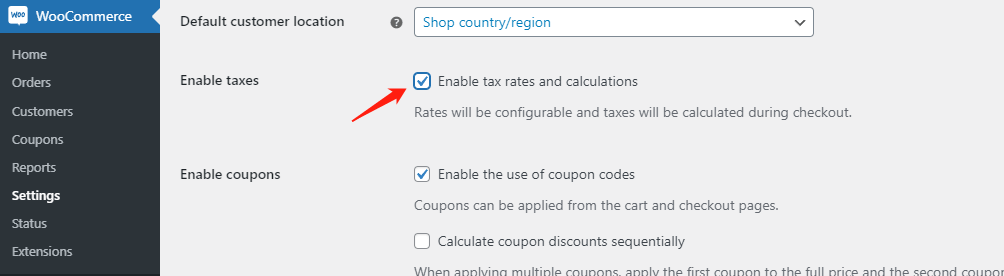
这个 tax 税费配置栏需要在 WooCommerce 的 Setting 中启用纳税才会显示。

2. 库存
库存部分允许为产品设置库存,同时也能够设置是否允许缺货销售等。

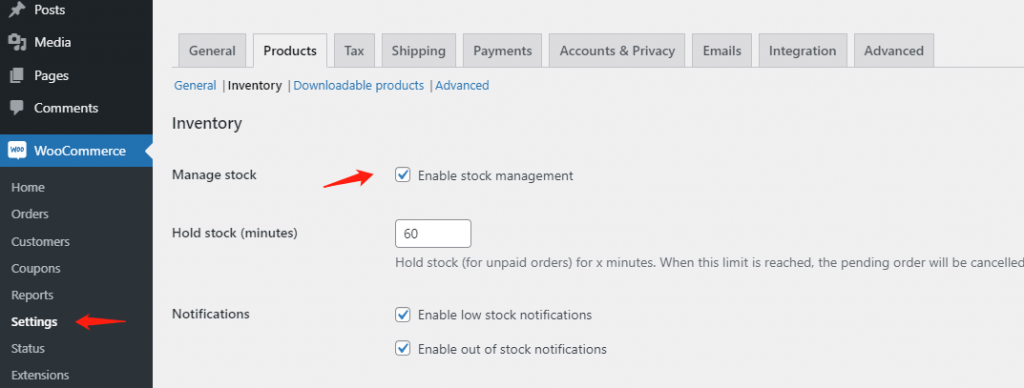
须在“WooCommerce“ > “Setting“ > “Products“ > “Inventory“中选择“Enable stock management”,否则数据面板只会显示“Stock status”选项。

其中的数据项:
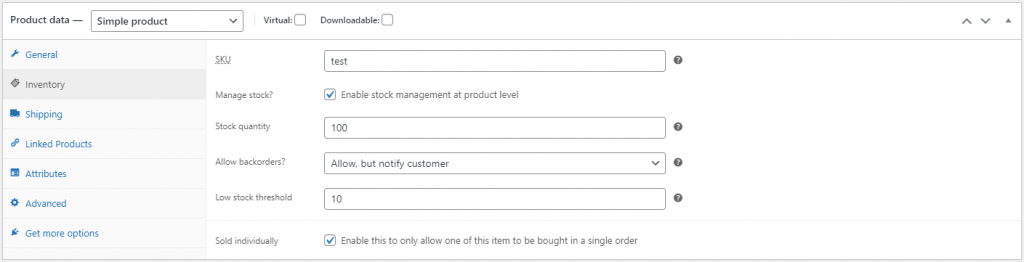
- SKU:产品的唯一编号。
- Manage Stock:勾选“enable stock management at product level”以启用产品级库存管理,当勾选后还会出现细节配置子项。如果库存充裕不需要管理库存数量那么就不勾选,便可以直接设置 stock status 为 in stock。
- Stock quantity:库存数量。
- Allow backorders:是否允许缺货订单,也就是说当库存为0时是否允许继续销售。
- Low stock threshold:低库存阈值,当库存触及填写的数值时会发邮件通知。
- Stock status:库存状态,提供了三种库存状态:in stock、out of stock、on backorder,如果勾选了“enable stock management at product level”这个配置就会消失。
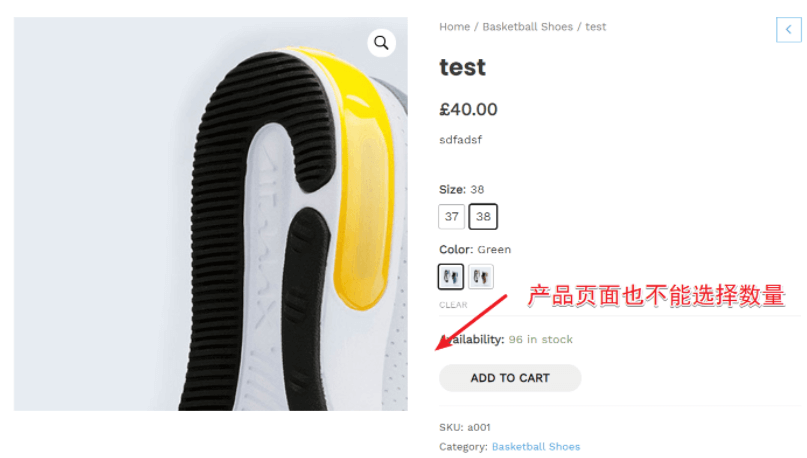
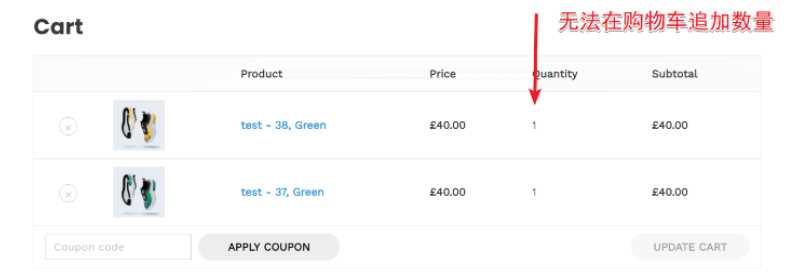
- Sold individually:单独销售,表示单个订单中仅允许购买一份当前商品,如果一个商品是可变产品拥有多个变体,那每个变体只能买一份。


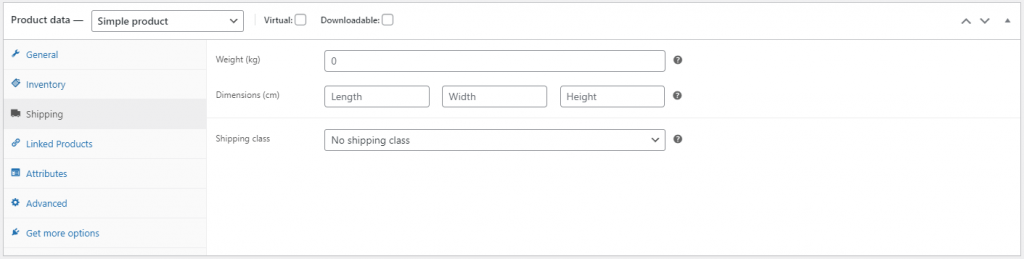
3. 配送

- Weight:重量以千克为单位,填入具体数值。
- Dimensions:尺寸以厘米为单位,填入具体长宽高。
- Shipping class:配送类型用于标记拥有相似配送方式的产品,当已经配置了配送类型时里才有选项。
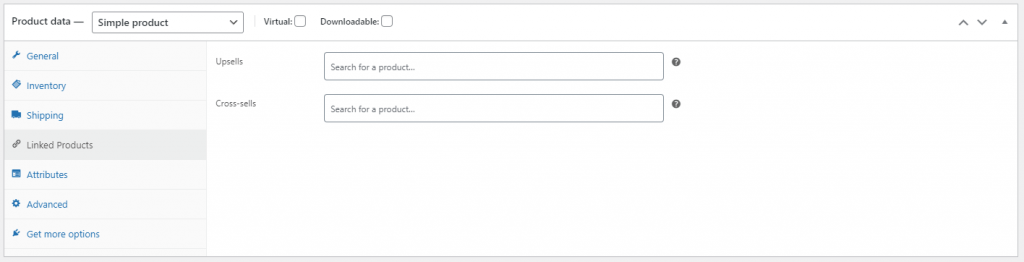
4. 关联商品

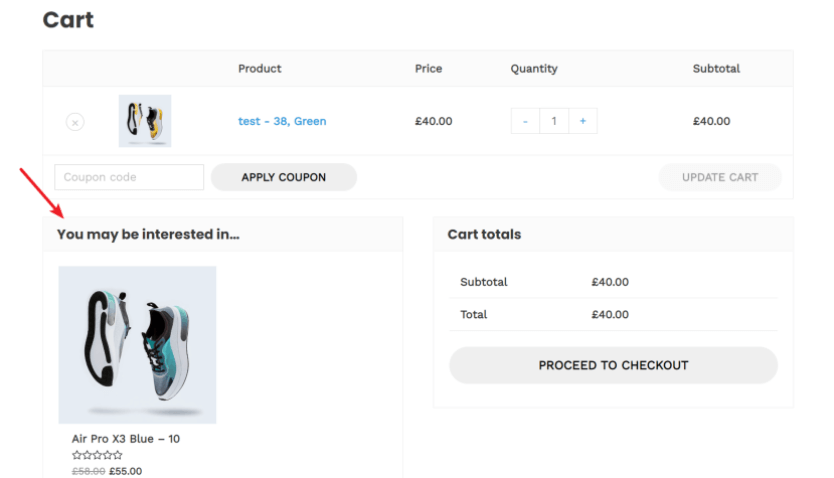
- Upsell:追加销售用于选择推荐的、可替代当前商品的更贵、更好的商品,它在产品页面展示。
- Cross-Sell:交叉销售表示当用户将当前商品加入购物车时,交叉销售的商品将在用户的购物车页面推荐。

5. 属性
参考“产品属性”具体设置。
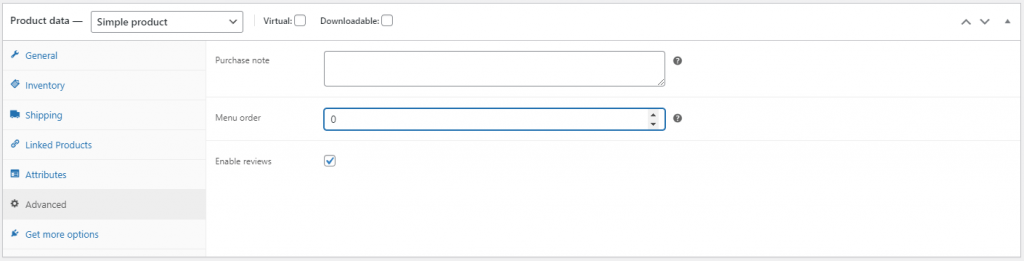
6. 高级

- Purchase note:可以输入说明以便在客户购买产品后邮件发送购买说明给他们。
- Menu order:用于定义产品的排序(这个功能用到的比较少)。
- Enable Reviews:是否启用此产品的客户评论。
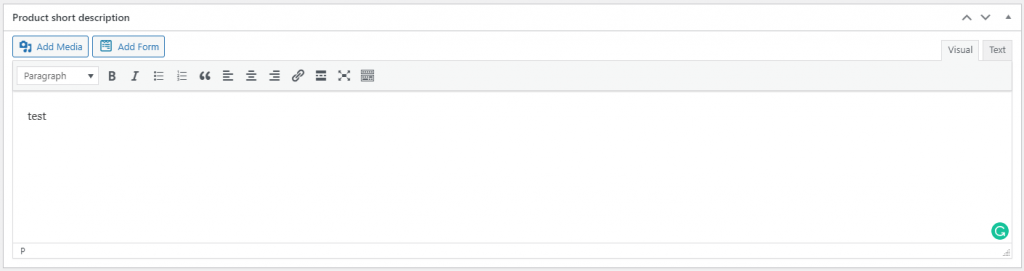
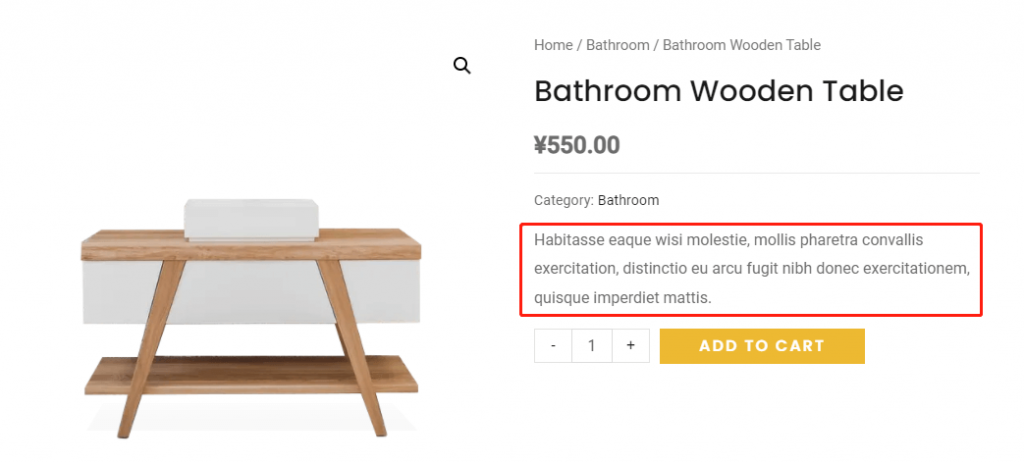
7. 产品简介

添加产品简介可以展示在产品详情页中,类似于亚马逊的五点描述。

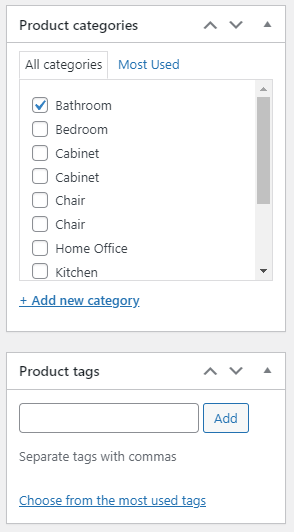
8. 分类与标签
在添加产品页面的右侧边面板中提供了产品分类和产品标签栏目可以选择,同时也可以在这里添加新的分类和标签。

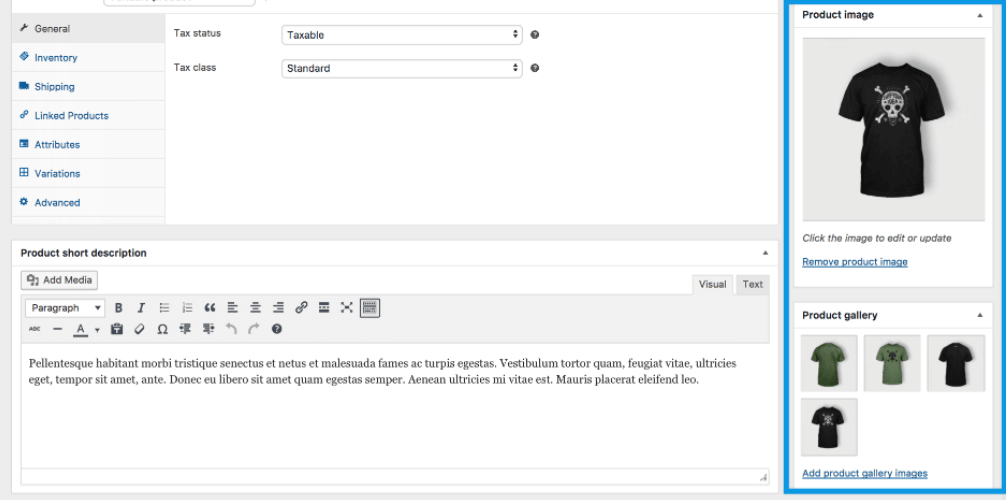
9. 图片
WooCommerce 针对不同的位置和用途使用三种类型的产品图片:
- 单个产品图片,最大的图片,展示在产品详情页面上的图片。
- 目录图片,展示在产品列表中的中等大小的图片,例如商店页面、产品类别页面、相关产品、追加销售和交叉销售栏目中。
- 产品缩略图,展示在购物车、小工具、媒体库的缩略图中,是最小的图片。

在添加或修改产品页面的右侧靠下位置,提供了产品图片和相册上传功能。你可以直接选择上传本地图片,也可以选择从系统图库中选择。
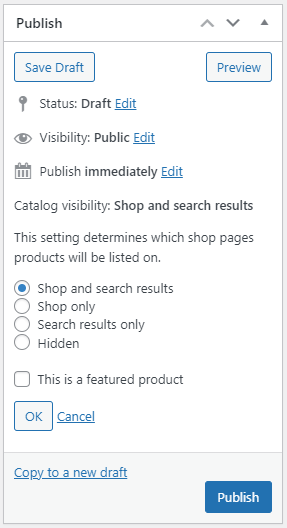
10. 目录可见性
在编辑产品页面的右侧靠上方的发布面板中可以看到目录可见性设置(Catalog visibility)。
- Shop and search:表示随处可见,如商店页面、产品分类页面和产品搜索结果页面,默认选项就是这个。
- Shop only:在商店页面和产品类别页面中可见,但在搜索结果中不可见。
- Search only:在搜索结果中可见,但在商店页面或类别页面中不可见。
- Hidden:仅在产品详情页可见,不在任何其他页面上可见,只能用产品网址访问它。
同时,在“Featured”框中打勾以便在页面展示时取用标记了特色的产品。

五、添加变体产品
1. 添加产品属性
参考“产品属性”具体设置。
2. 添加变体
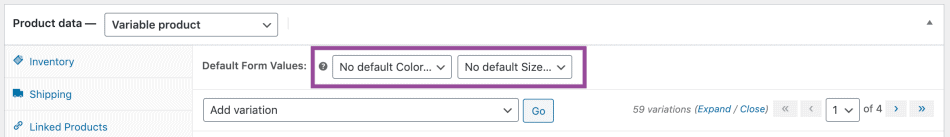
点击“Products”选择“Add Product”按钮,从“Product data ”下拉列表中选择“Variable product”。

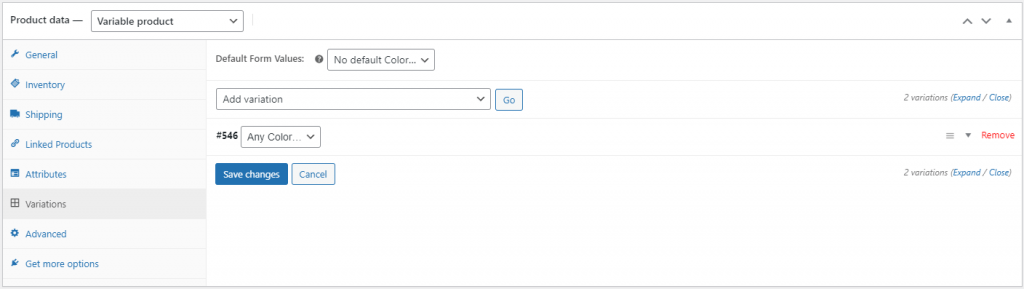
在“Variations”标签页,从下拉菜单中选择“Add Variation”然后选择“Go”。

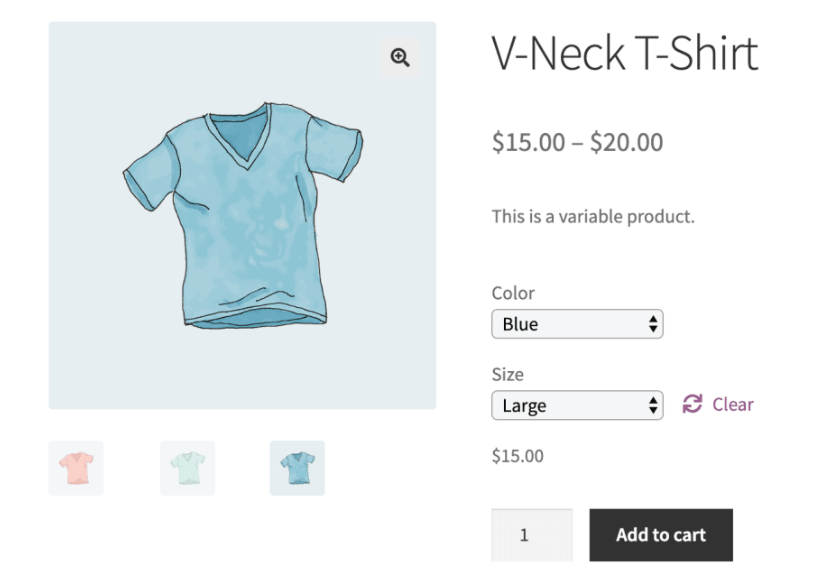
设置当客户进入这个产品时看到的默认变体。

按照简单商品相同的步骤填写好商品信息,发布商品后即可。

3. 添加色板
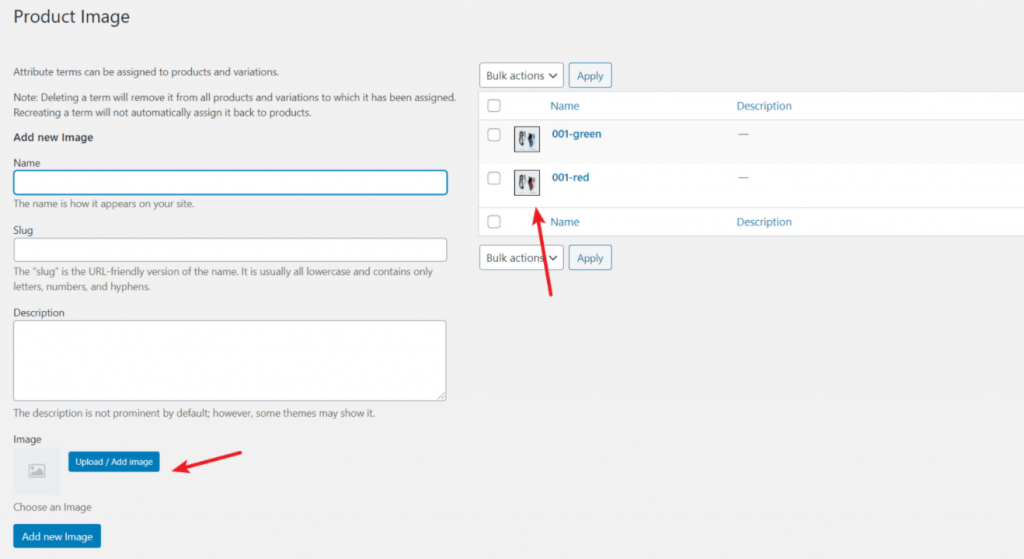
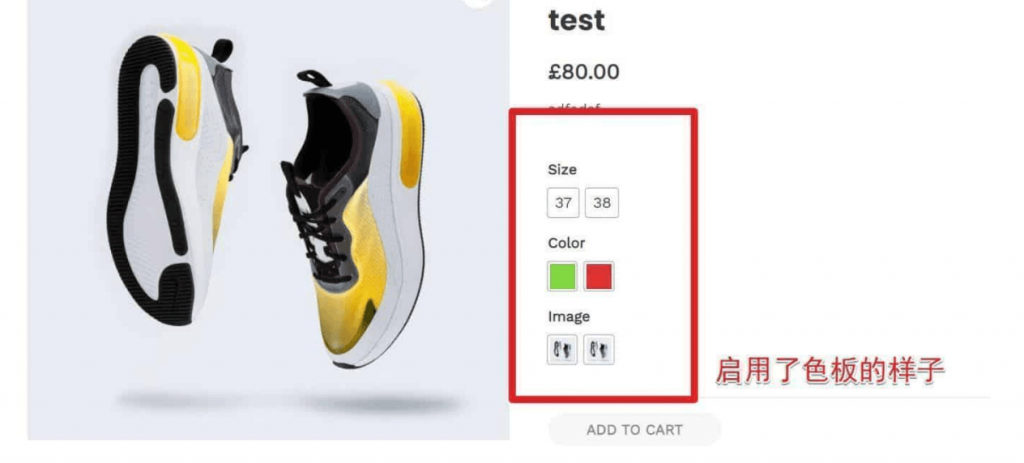
安装并激活插件“Variation Swatches for WooCommerce”(或者“WooCommerce Product Variations Swatches ”)。完成后再添加产品属性时,系统会让你选择可视化素材。

安装完成后保存即可在前台看到商品详情。

六、添加成组产品
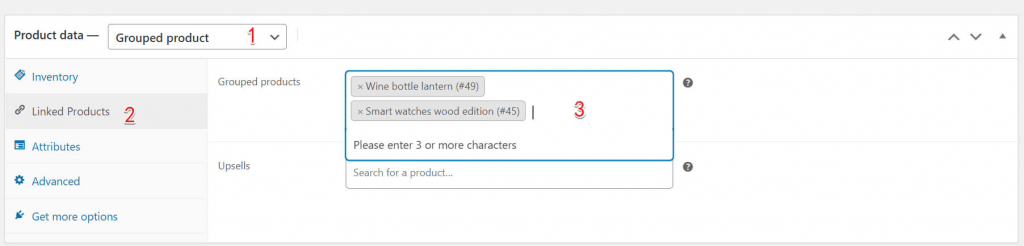
在产品类型中选择“Grouped Product“以创建成组产品,成组产品是多个产品的集合,所以不需要设置成组产品的价格信息。

然后要在“Linked products“栏目中的“Grouped Products“选择多个已有的产品,你还可以拖拽已选的产品进行排序,最后点击右上角的发布按钮保存。

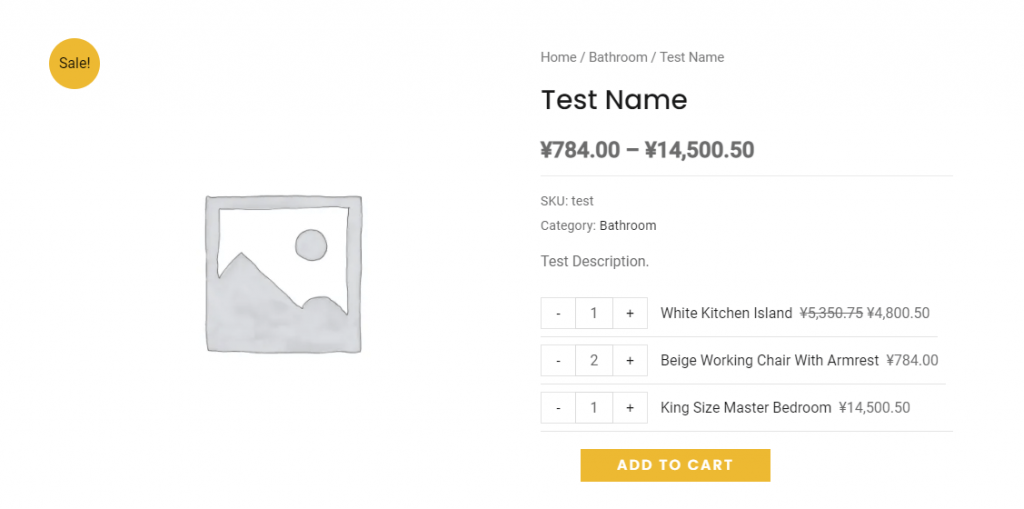
查看这个成组产品时,选择的多个产品都将出现在这个成组产品页面中。

七、添加虚拟产品
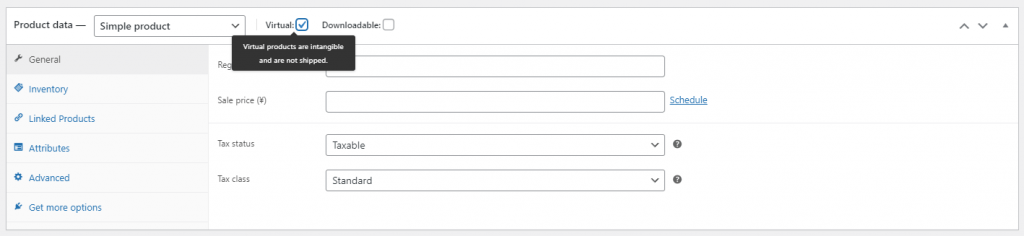
在添加简单产品时,勾选旁边的“Virtual”就表示当前产品就是虚拟产品,虚拟产品不要配置运费,所以也不会展示“Shipping”标签页。

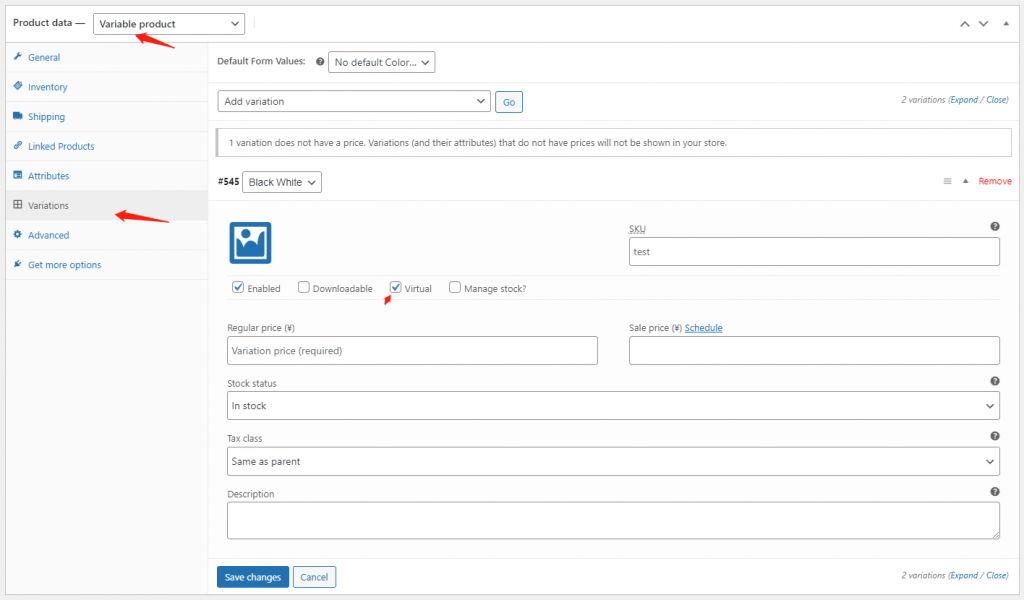
仅仅只需要做这样的一步设置,其他选项跟简单商品的设置类似。如果添加的是可变产品那”Virtual”选项框将出现在每个变体中。

八、添加下载产品
1. 功能设置
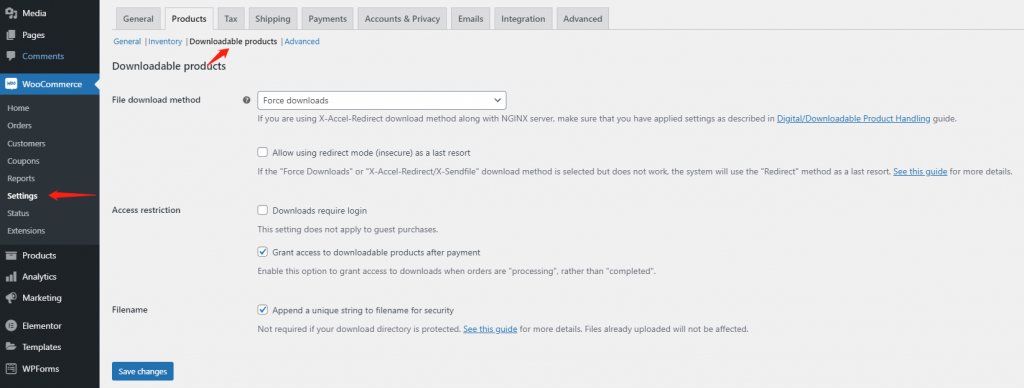
进入“WooCommerce“ > “Settings“ > “Products“ > “Downloadable Products“。

从下拉列表中选择文件下载方法:
- Force Downloads:要确保文件不被直接链接,可以使用 PHP 强制下载文件,文件由PHP提供;但是如果文件很大或者服务器的处理能力不足,可能会在下载过程中遇到超时下载失败问题,在这种情况下需要查看服务器或使用重定向方法。
- X-Accel-Redirect/X-SendFile:文件下载由服务器(nginx/Apache)处理,此方法要求在服务器上安装并启用 X-Accel-Redirect/X-SendFile 模块;在使用此方法之前请确认主机已安装了这两个模块的任一,这是最可靠的方法,因为文件是直接提供给客户的,并为您提供最佳性能,文件也受到 .htaccess 文件的保护使其更安全。
- Redirect only:仅重定向(不安全),当用户下载文件时点击的链接将重定向到该文件;使用此方法意味着文件将不受保护,任何拥有文件链接的人都可以访问该文件,即使他们没有登录。
选择访问限制级别(Access Restriction):
- 如果希望用户登录后才能下载文件请勾选“Downloads Require Login”复选框,这就需要禁用游客结帐功能。
- 如果希望在处理订单而不是完成订单时授予对文件的访问权限,请勾选“ Grant access to downloadable products after payment”复选框。
如果要确保文件的安全性,请选择“Append a unique string to filename for security”,建议将其勾选,但如果某人已正确配置其上传目录则不需要此操作;当启用时不会影响任何文件名或链接,只有在选中此设置时上传的文件才会添加唯一的字符串,此设置完全向后兼容,可以随意关闭或打开而不会影响任何已生成的文件链接。
2. 文件保护
默认情况下,WooCommerce 引入了一个 .htaccess 文件来保护 wp-content/uploads/wooCommerce_uploads 目录,但是这并不能保证保护该目录,因为一切都取决于服务器的配置。
至于服务器如何配置,后面再详细记录下。
3. 可下载产品
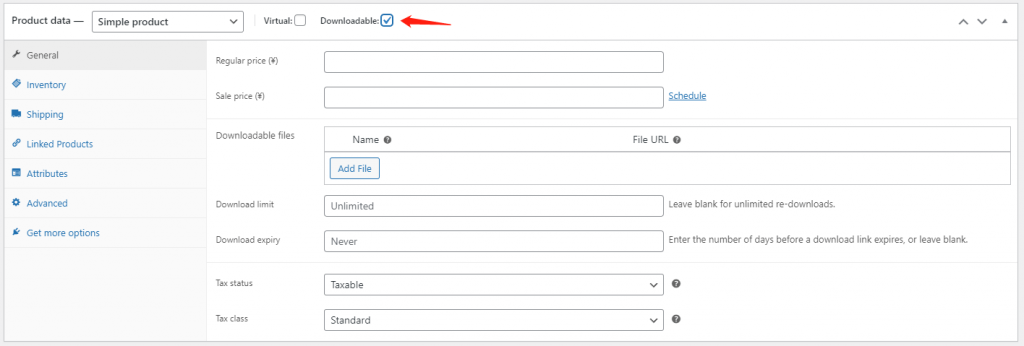
如果卖电子书、主题、插件之类的,那么可以添加简单产品勾选“Downloadable”就能看到如下文件下载相关的字段了。
- Downloadable Files:可以添加供客户下载的文件。
- Download Limit:设置客户可以下载文件的次数,如果不限制下载次数就不填。
- Download Expiry:设置在购买后可下载的有效期,到期后就不再能下载。

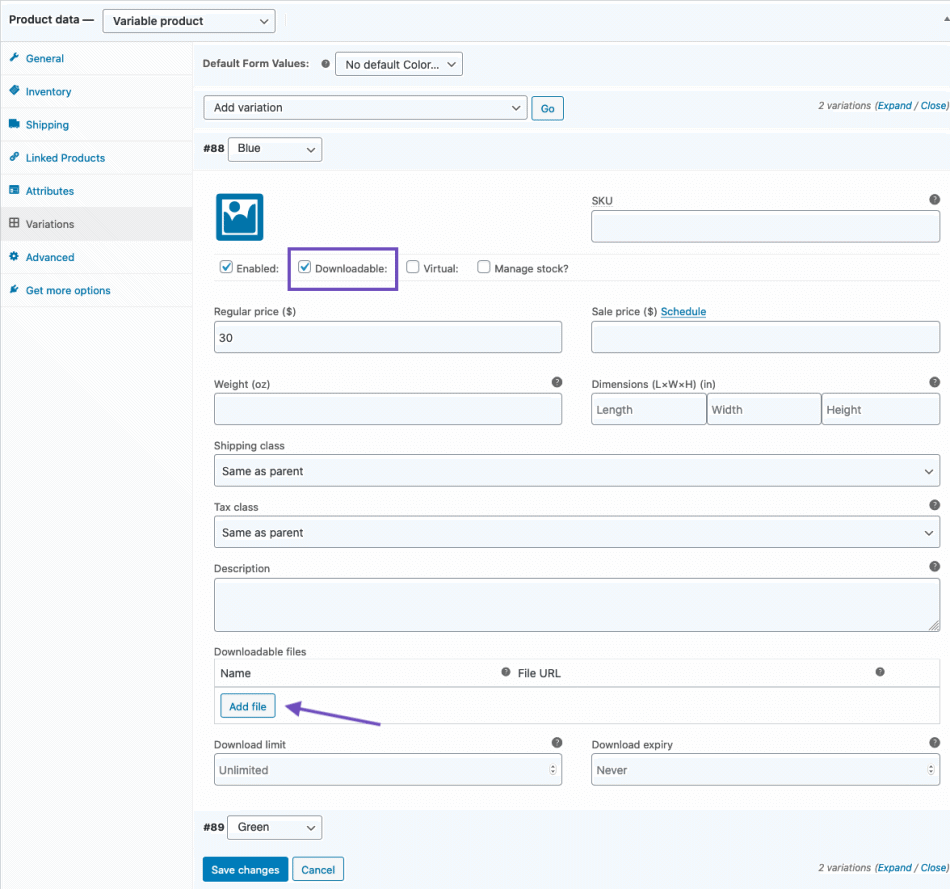
可变产品也可以有可下载的变体。添加变体时勾选“可下载”复选框就能看到,其基本配置与简单商品并无二异。

为了获得最大的灵活性,可下载产品也会产生配送运费。但如果可下载的产品不需要发货,还可以选中“Virtual”选项框设置为虚拟产品。
4. 订单状态
可下载产品的订购流程如下:
- 客户将可下载产品添加到购物车中。
- 客户结帐并付款。
- 付款后,根据您的设置,会有如下几种情况: A:如果订单中的所有商品都是可下载的或虚拟的,则订单状态是已完成。 B:如果商品包含了实物和可下载的或虚拟的商品,则订单状态是正在处理中,直到您处理订单。
- 一旦订单是已完成状态,或者如果你启用了“付款后授予对可下载产品的访问权限”选项,客户可以:
- 获得下载权限。
- 在订单页面上看到下载链接。
- 在客户收到的订单邮件中看到下载链接。
- 如果客户已登录,可以在“我的帐户” – “下载”页面上查看到下载链接。
九、添加联盟产品
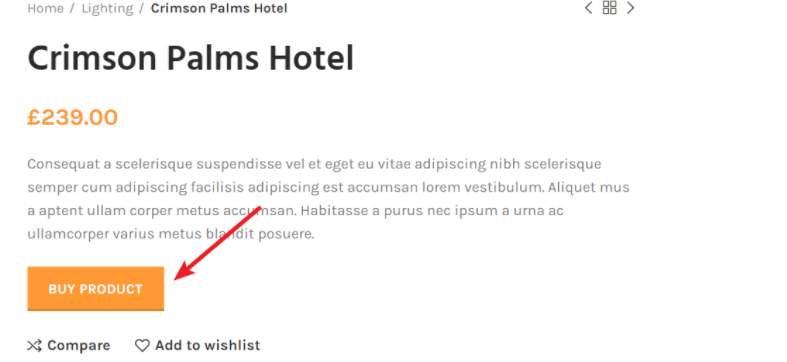
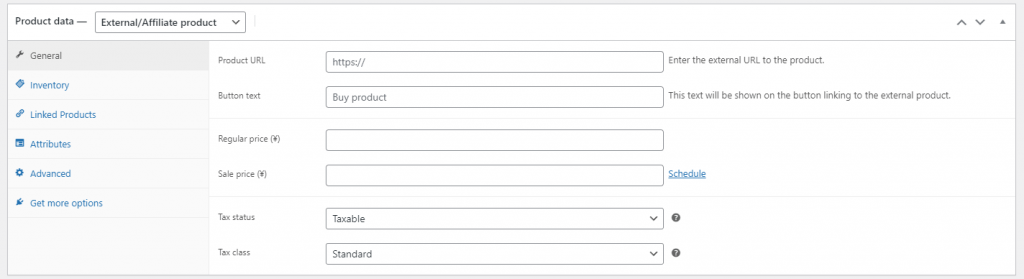
譬如你是做亚马逊联盟的,那么你可以将“产品类型”选为“External/Affiliate product“,然后系统将删除不必要的配置功能(税收、库存),并显示填写产品真实购买地址的 URL 字段,用户看到的不再是“添加到购物车”按钮,你可以自定义按钮文案,例如”Buy Product“,用户点击按钮将跳转到产品 URL。

发布商品后,你就会看到你设置的商品详情信息。