技术更新迭代的频率实在是太快了,我自己都有点消化不过来。
下午看到 CF worker 预计在六月份支持容器部署,一度让我畅想是不是后续可以直接在 CF 上部署应用了(甚至是 WordPress 应用)。
然后又看到了 WordPress 新推出的 AI Website Builder,就觉得有必要分享一下这个信息。
其实 AI Website Builder 类型的应用,我之前尝试过 Wix,这类应用的大体逻辑,就是输入一个主题,然后根据你的要求,从零到一输出一个网拓的网站出来。
过程中不再需要我们去做页面的编辑操作,或者修改之类的操作,需要的仅仅只是我们提供想法,然后给出修正的意见,而 AI Builder 会帮我们处理好一切。
于是今天看到这样的更新信息时,便着手到 WordPress 平台上去试了试。

注意:wordpress.com 与 wordpress.org 是两个不同的网站。
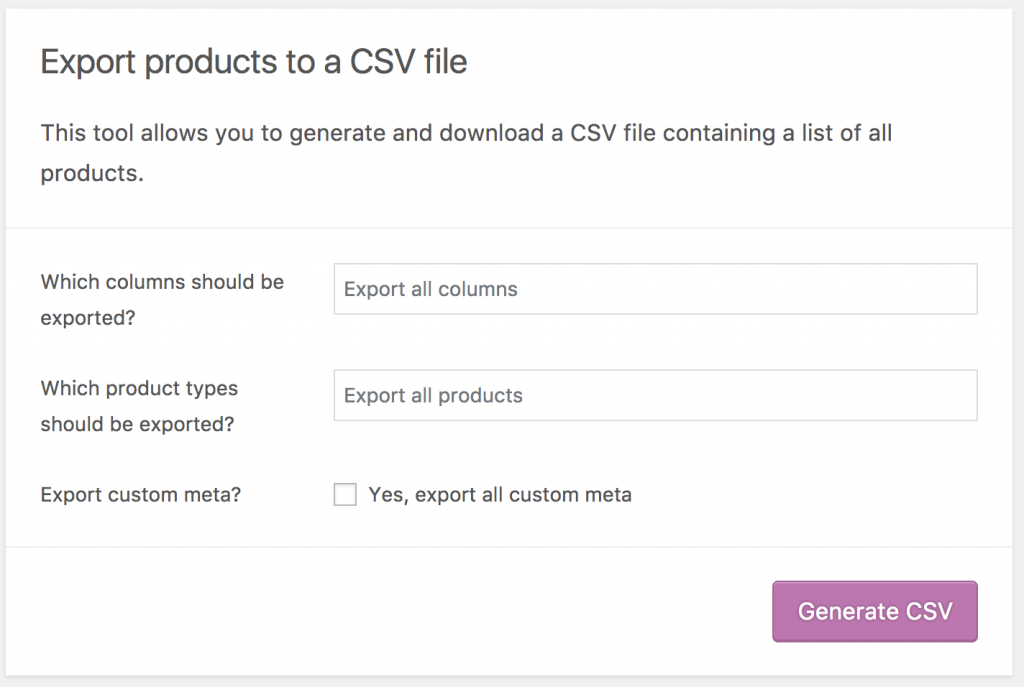
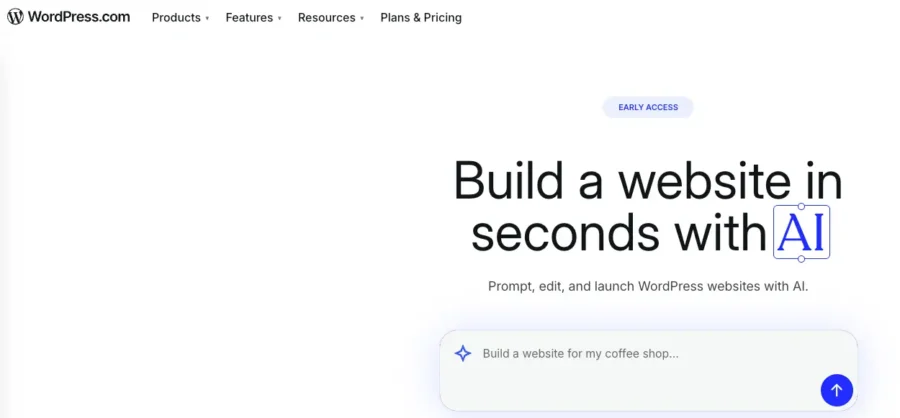
如上图,我在 Prompt 输入框中简单的描述了我想要创建的这个网站的一些基本信息,于是便开始了 AI 建站过程。
后续陆续输入了一些网站的基本信息(比如网站的标题、联系信息),然后按照指引一步一步操作。
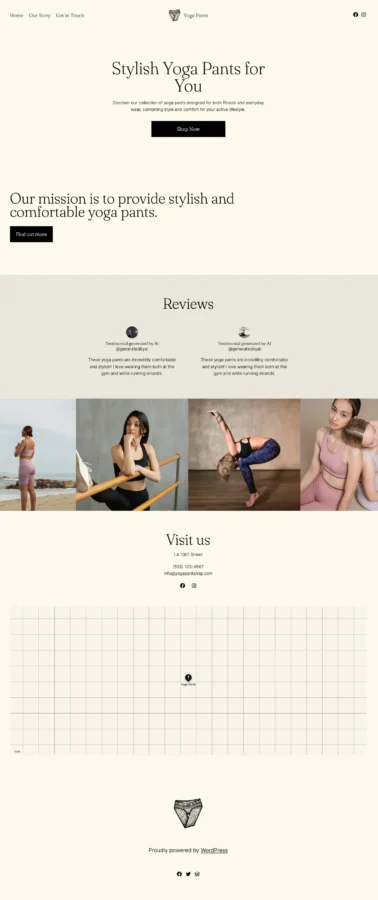
很快一个由 AI 全程创作的网站便做出来了。

其实初版出来的页面效果还挺不错的,可能唯一的缺陷就是内容的深度不够。且文案的布局、页面结构的布局都很简单。
基于此,我们可以继续在对话框里做进一步的要求,让 AI 工具协助我完善这个页面。
甚至后续有新增页面、新增功能的需求,也可以直接在沟通框里详细说明。
所以看到这个案例,不由得让我觉得,网站的搭建再也不是什么很难、或者说是一件很专业的事情了。相反提供一个很好的 NICHE 创意,可能会更重要一些。
至于上面这个案例的更进一步操作,我没有再去动手做了,有兴趣的小伙伴可以自己尝试一下(目前好像免费提供)。
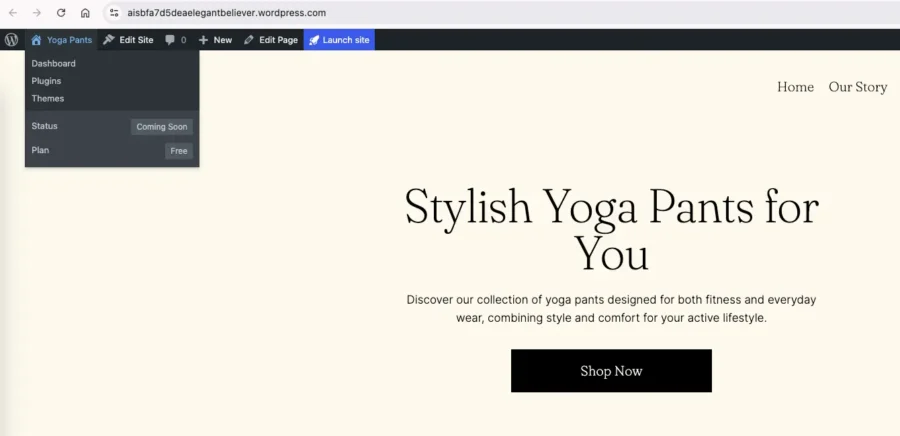
而且这个平台有点好处,就是与 WordPress 深度绑定了。我们通过 AI 创建出来的网站,是可以进入 WP 后台进行手动操作的,当然也可以将网站交由这个平台进行托管。

所以最后要不要使用 AI 建站呢,这里我给几点我自己的建议。
如果我们只是想要一个静态展示的站点(比如对意向客户展示我们的商品信息),且自己不怎么会做网站搭建,那使用这种全站的 AI Building 就再适合不过来。
过程中 AI 不仅能根据我们的需求做出我们想要的效果,而且建站的费用极低,网站上线的速度极快。
但如果你也像我一样,需要搭建一个内容营销站点,并通过内容运营的方式去获取自然搜索流量,那我倒是不建议做这种全自动的 AI 建站。
毕竟过程中涉及到关键词的调研、竞争对手的调研,以及合适内容的产出,很显然 AI 还做不到我们想要的那种专业效果。
那一个更合适的方案,就是 AI Builder 帮我们搭建好网站的大体框架,与相应的内容大纲。
然后我们手动研究关键词、研究竞对,并生产合适的内容,再手动更新到我们的网站上,这种方式可能会更好一点。